🙌🏽 Checking out the registry
Our API changes have been deployed to production, so let's have a look at the Apollo schema registry.
The Changelog page
Go to your deployed graph in Apollo Studio, and click on the Changelog page in the left sidebar. This page shows every update made to our schema, presented in a "diff"-like format that may feel familiar: green pluses for additions, red minuses for deletions, and yellow circles for modifications from previous versions. Pretty handy to get a quick understanding of the schema evolution over time!

We can see a new schema version published today with the commit hash, showing how many types and fields were added, removed, and modified. These were the exact changes we made earlier, now available for other members of our organization to see!
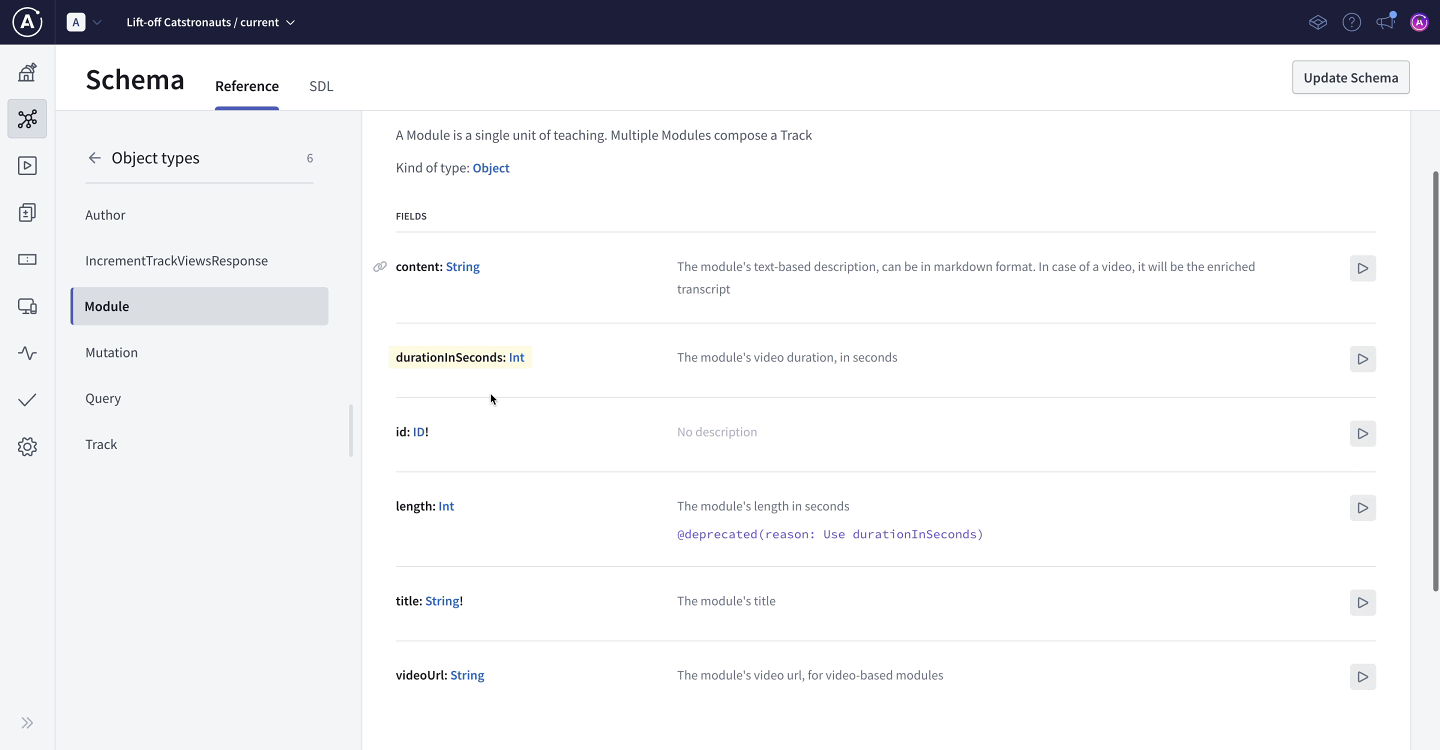
The items displayed in the Changelog are interactive. For example, when we click on the durationInSeconds field we just added, we're sent to the Reference tab of the Schema page, where we get a breakdown of our schema's entry points, objects, scalars, and more.

Building a new test query
Let's use the Explorer to build a new query so that we can try out our updated track and module fields specifically on our deployed production graph.
We'll name our query GetTrackAndModuleDurations and add the track field through the sidebar. We can see here that the length field is now greyed out with a little warning icon that shows our deprecation message.

We can still add a deprecated field to our query, but the deprecation warning will always be there to remind us that we should use the new field instead.
Let's add the new durationInSeconds field. For this track, we'll also query for its list of modules, and the length and durationInSeconds fields. We can see the length field for a module has also been deprecated.
query GetTrackAndModuleDurations($trackId: ID!) {track(id: $trackId) {lengthdurationInSecondsmodules {lengthdurationInSeconds}}}
Before running the query, let's make sure to give the trackId variable our favourite value, c_0. Add the following to the Variables panel:
{"trackId": "c_0"}
After running the query, we can see in the response that both fields are resolved successfully with the same value!

@deprecated directive?Our schema is updated, but we're not quite done with our plan! Step 3 was to monitor usage for the old field, before we can move on to step 4, removing the old field completely. We can use the registry to track API state and usage down to the field level.
📉 Field usage
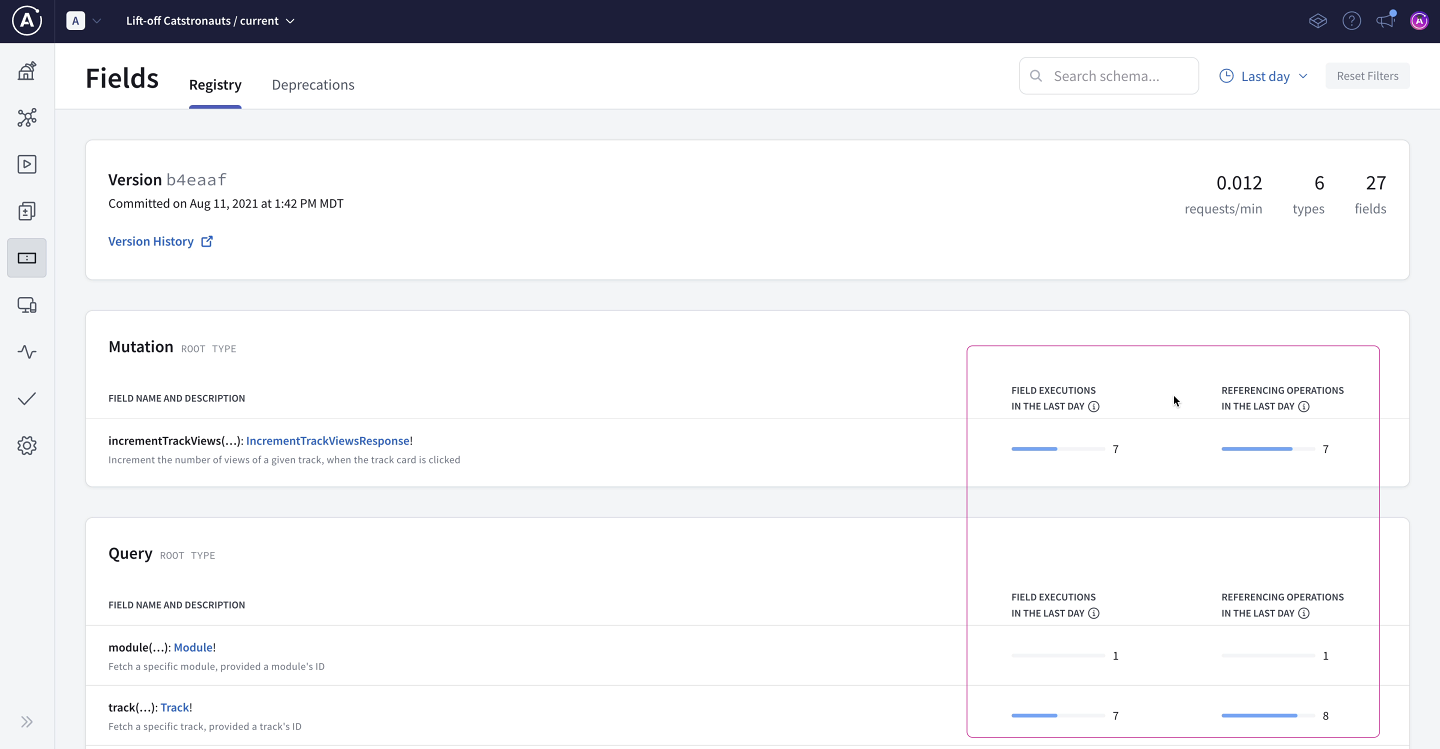
Let's hop over to the Fields page and explore the current state of our schema, with all of its types and fields. For each field, we can see two metrics that have been measured for our graph in the last day: field executions and referencing operations.

The number of field executions represents how many times the server has executed the resolver function for a specific field over the given period.
Referencing operations, on the other hand, lists the number of operations in a given period that have included the particular field.
Note: By default, this period is set to the last day, but we can customize the range by toggling the filter at the top of the page.
Addressing deprecated fields
We can see from the field metrics on the Fields page that our deprecated length field is still being used.

We want to make sure that usage for this field goes down to zero. To do so, we'll need to make a few changes to our client app, replacing all the occurrences of length with durationInSeconds. Then we commit, push and deploy.
Note: We'll leave these changes to the client app as an exercise for you! Make sure to test your changes locally before deploying to production.
After those changes to the client are made, our API change will be fully rolled out on both server and client side!
From the trainee catstronaut's perspective, everything should be working the same as before. But behind the scenes, we're using the new field.
Drag items from this box to the blanks above
rename the old field
monitor usage of the old field
remove the old field
add the new replacement field
@replacementdirective@deprecateddirectivedeprecate the old field
monitor usage of the new field
Kudos for making our API a little better 🎉! We now have a good understanding of the steps to modify and improve it over time. In the final lesson, we'll explore how to keep our fingers on the pulse of our API and where we can take it from there.
Share your questions and comments about this lesson
Your feedback helps us improve! If you're stuck or confused, let us know and we'll help you out. All comments are public and must follow the Apollo Code of Conduct. Note that comments that have been resolved or addressed may be removed.
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.