💻 Deploying the client app
Our server is now running in production, but we're not done yet. Let's not forget about our client app; that's what the catstronauts-in-training are going to use!
The steps to get our client application up and running on Railway are similar to what we previously did for the server. We'll use the handy "Deploy to Railway" button and generate a domain!
Deploying to Railway
To get started, click the button below ⬇️
Then, walk through the deploy setup steps in Railway.
Follow the same steps you completed for the server deploy, all the way to generating a URL!
Before we go ahead and check out the URL, we need to change a property in our client code. (If you did go take a peek, you might see the error Failed to fetch.)
👩🏽💻 Updating the client code
Let's go to our client repo this time. To find this repo, head over to Settings, scroll down to Service and find the Source repo link.
Note: The following instructions assume you are comfortable with cloning the repo, making changes in your local code editor and using Git to commit and push those changes back up to the repo. However, you can also use the GitHub web UI to make the same changes! Refer to the collapsible section below for instructions on using the GitHub web UI.
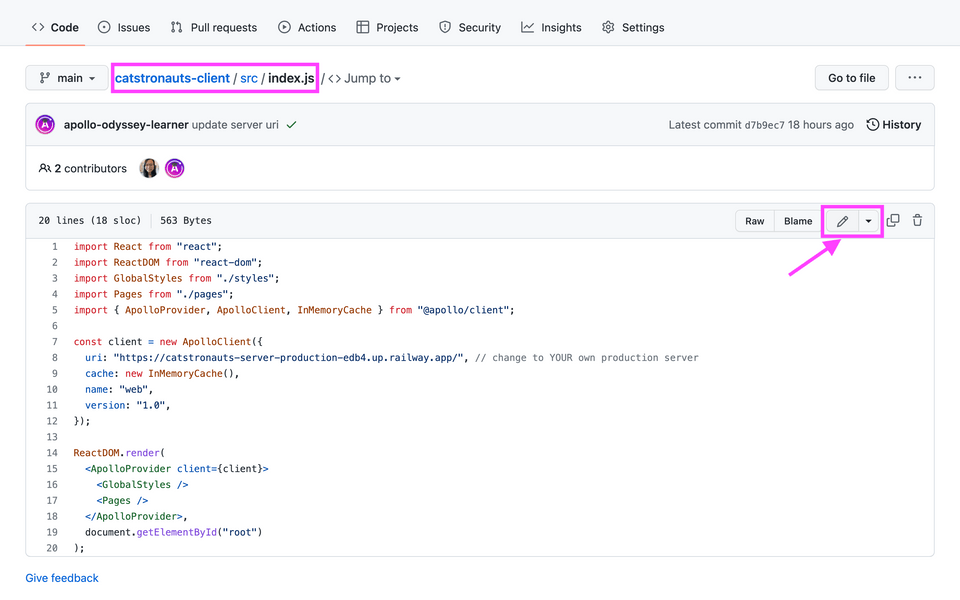
Open up the src folder, and the index.js file. Here, we previously initialized our Apollo Client with properties such as the uri and cache.
Right now, our uri property is set to http://localhost:4000. Now that our server is on Railway, we can change this value to that production uri.
Grab your server Railway deploy URL from the previous lesson and paste it into the uri value.
const client = new ApolloClient({uri: "https://odyssey-lift-off-part5-server-production.up.railway.app/", // change this to YOUR server URIcache: new InMemoryCache(),});
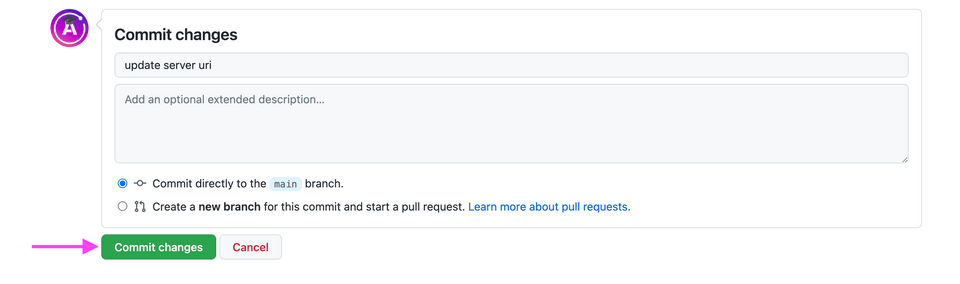
That's the only change we need to make. With that, let's save and commit our changes, and push those changes to our main branch on GitHub.
Back in Railway, we should see the new commit trigger another deploy.
Let the deploy build successfully, head back to the client's generated URL (give it a few minutes to update!) and...
Houston, we have lift-off! 🚀🐱🧑🚀

Our Catstronauts app is now fully running in production, which means it's available for the world to see. Pretty exciting. And maybe a little scary.
Fortunately, we've got just the thing to help you feel more confident as you add new features, fix bugs, and grow your schema. In the Voyage series, you'll use Apollo GraphOS to turn your GraphQL API into a supergraph—a federated API that's built to scale.
Thanks for joining us on this side quest, and we look forward to seeing you next time!