Overview
Welcome back! This is the second course in the two-part series on the Apollo iOS SDK. As a reminder, by the end of this series you will have learned how to:
- Download a schema
- Run code generation
- Write queries and mutations
- Handle errors
- Handle Pagination
- Authenticate with a backend server
- Use subscriptions to receive real-time updates
What we're building
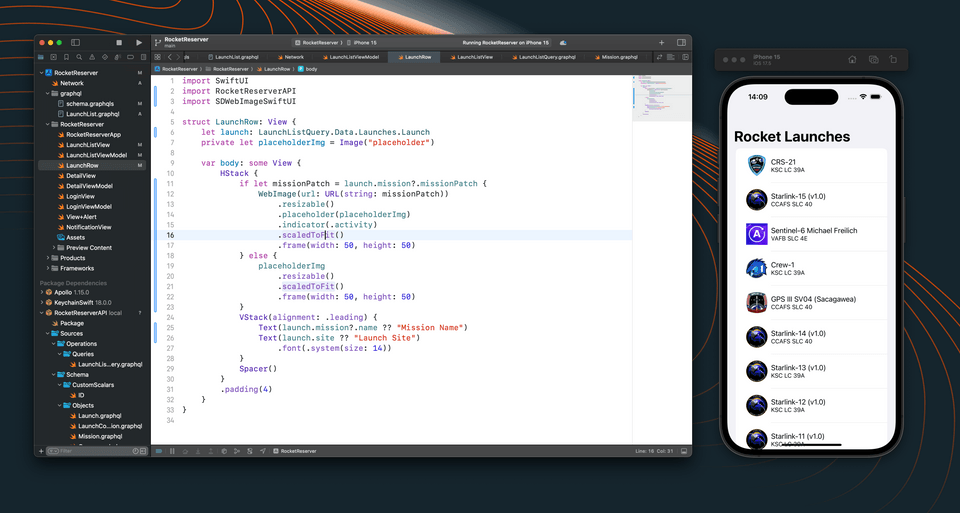
In Part 1, we began building an app to "book a seat" on any of the rockets that have been sent into space by SpaceX.

Part 2 picks up where we left off. Now that we've made our first successful queries, we'll learn about pagination within Apollo iOS. Later in the course we'll use GraphQL mutations to edit data on the server. The final lesson introduces subscriptions for adding real-time data to your app.
If you're curious about how to build your own GraphQL server, check out Odyssey's backend courses, available in a variety of programming languages.
Prerequisites
To follow along...
- You should be familiar with basic programming concepts in Swift. (We assume some prior experience with iOS development.)
- You'll need a Mac as well as Xcode (v15.4), with the iOS component installed
- Bonus: The course is built using SwiftUI. You won't need any prior experience with SwiftUI, but we'll use it to illustrate how to use the Apollo iOS SDK.
If you haven't taken Part 1 of this series yet, we highly recommend doing so.
Up next
Let's jump back into our app, and continue building out our app with a detailed view.
Share your questions and comments about this lesson
This course is currently in
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.