Overview
Let's bring our supergraph into the world.
In this lesson, we will:
- Convert our
listingsserver into a federated subgraph - Use our
listingssubgraph to create a new supergraph - Set up our environment variables
From server to subgraph
Our listings server is already in good shape to become a subgraph, one part of a larger federated graph. There are just a few little tweaks we need to make.
Installing @apollo/subgraph
First, in the root of our listings directory, let's install the @apollo/subgraph package. This package provides a number of utilities that prepare a GraphQL service (like our listings server) to be integrated with other GraphQL services behind a single endpoint.
npm install @apollo/subgraph
Using buildSubgraphSchema
Next, we'll jump into our listings/src/index.ts file. Here, we can import the buildSubgraphSchema function from @apollo/subgraph.
// other importsimport { buildSubgraphSchema } from "@apollo/subgraph";
Below, we'll tweak our instantiation of ApolloServer just slightly. Instead of passing an object with our typeDefs and resolvers directly to the constructor function, we'll define an object with a property called schema.
- const server = new ApolloServer({ typeDefs, resolvers });+ const server = new ApolloServer({+ schema: // TODO+ })
As the value of the schema property, we'll call buildSubgraphSchema, passing it an array that contains our object of typeDefs and resolvers. Here's what that looks like.
const server = new ApolloServer({schema: buildSubgraphSchema([{ typeDefs, resolvers }]),});
What's going on with the buildSubgraphSchema function?
The buildSubgraphSchema function takes an array of objects. The object we pass contains typeDefs and resolvers and returns a federation-ready subgraph schema. This schema includes a number of federation directives and types that enable our subgraph to take full advantage of the power of federation. More on that in a bit!
Enabling Federation 2
For our subgraph to take advantage of all of the features available in Federation version 2, we need to add a specific definition called extend schema. This links to the version of federation that we want to use.
Copy the following line of code:
extend schema @link(url: "https://specs.apollo.dev/federation/v2.7", import: ["@key"])
Next, we'll open up schema.graphql, and add the schema definition to the top of the file.
extend schema @link(url: "https://specs.apollo.dev/federation/v2.7", import: ["@key"])type Query {# query fields}# other GraphQL types
And that's it, our server is equipped with federation support!
From subgraph to supergraph
As we learned in the last lesson, we can make our single subgraph—listings qualifies as one now!—the very first piece in a supergraph. Growing from "sub" to "super" is actually a lot easier than it sounds.
Ready to go? Let's jump in.
Creating a new graph
Open a new browser window and go to GraphOS Studio.
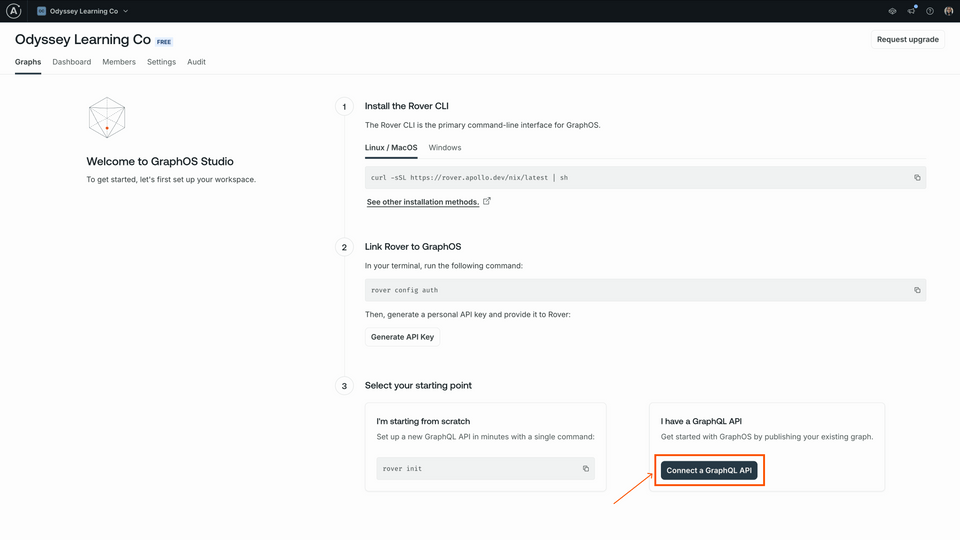
If you have a brand new organization, you can create a new graph by clicking on Connect a GraphQL API.
studio.apollographql.com
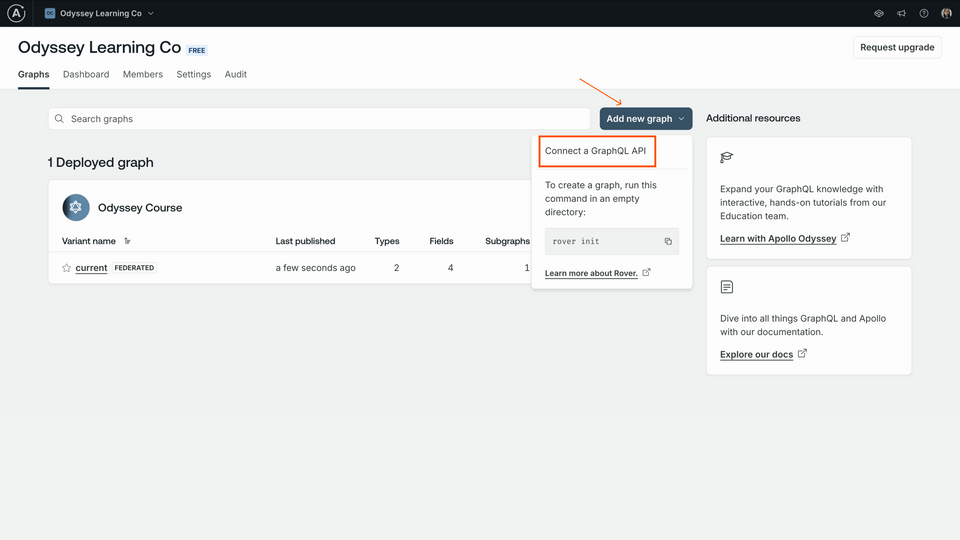
Otherwise, we can create a new graph by clicking the Add new graph button, then Connect a GraphQL API.
studio.apollographql.com
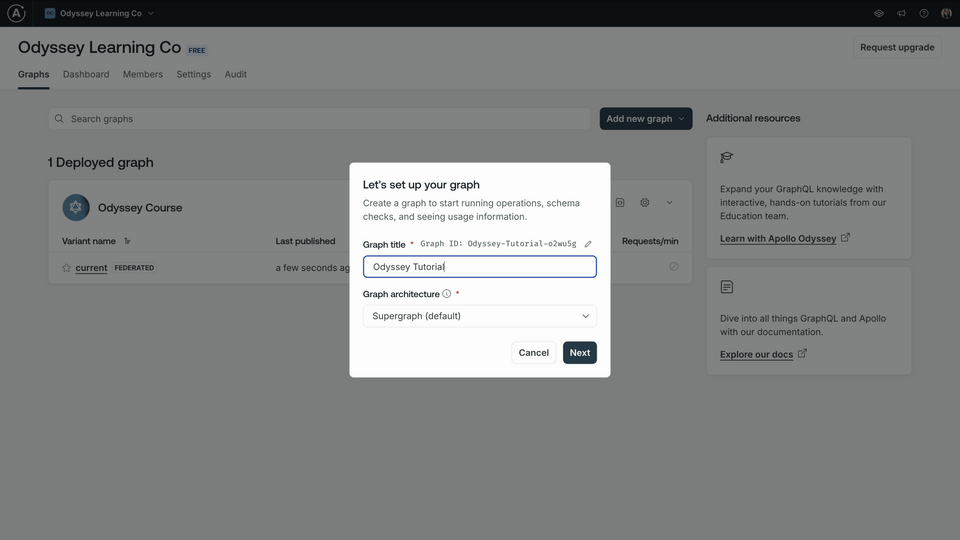
We'll give our graph a descriptive title, keep the default settings for Graph architecture as "Supergraph", then click Next.
studio.apollographql.com
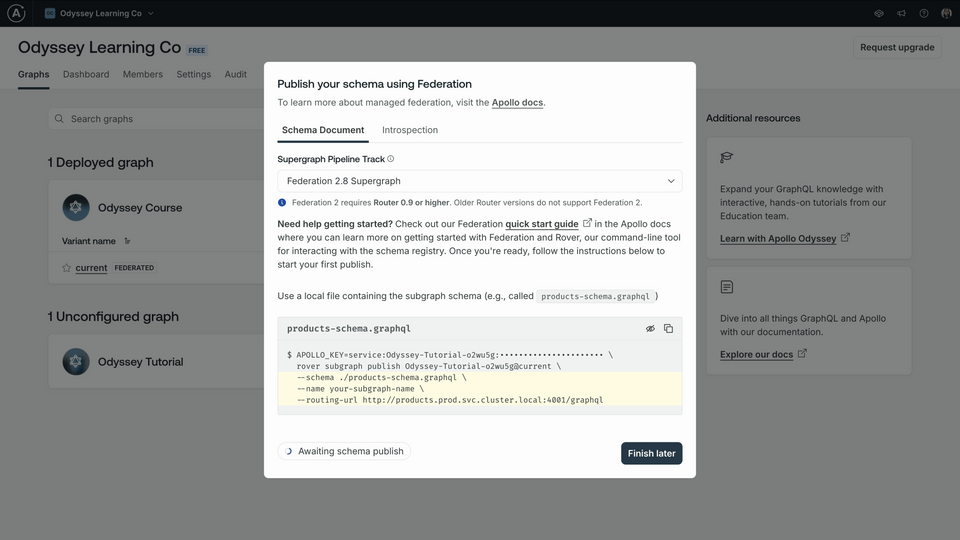
We should now see a modal with options for publishing a schema.
studio.apollographql.com
We're ready to publish our schema!
Publishing the listings schema
To publish our listings schema to our new graph, we'll use the Rover CLI. Rover lets us connect to our graph from the command line and publish schemas, but it needs a couple of pieces of data first.
APOLLO_KEY: Your graph's API key, used to interact with a single graph in GraphOS. It starts with something like"service:your-graph-name". Note that this is different from your personal API key, which we used to authenticate Rover in the first lesson, and which grants you partial access to every graph in the organization you belong to.APOLLO_GRAPH_REF: The graph reference (or graph ref) for our supergraph, which we'll use to tell Rover where to publish our subgraphs. A graph ref starts with the graph's ID, followed by an@symbol, followed by the graph variant.
We'll use these values again when we run the router, so we can store them in a new file we'll add to the router directory called .env.
Let's create that file now.
📦 odyssey-federation-typescript┣ 📂 router┃ ┣ 📄 router-config.yaml┃ ┗ 📄 .env┗ 📂 listings
Storing variables
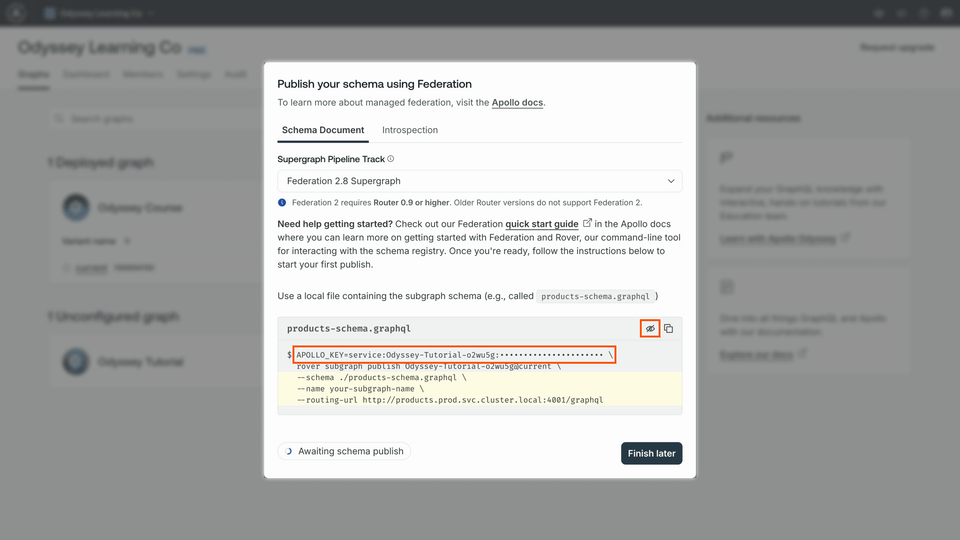
Go back to the configuration options in Studio that appeared after you created your supergraph. Make sure you're on the Schema Document tab.
First, make sure that the Supergraph Pipeline Track dropdown is set to Federation 2.7 Supergraph.
Below, take a little peek at the command for publishing a subgraph schema. We'll be running this command shortly, but for now, we're more interested in the
APOLLO_KEYenvironment variable here.APOLLO_KEY=your-graphs-apollo-key \rover subgraph publish your-graph-name@current \--name products --schema ./products-schema.graphql \--routing-url http://products.prod.svc.cluster.local:4001/graphqlClick on the eye icon on the code block to reveal the full value of
APOLLO_KEY. CopyAPOLLO_KEYand its value into therouter/.envfile. We'll need it for the next step, and won't have access to the same key again through Studio.studio.apollographql.com router/.envAPOLLO_KEY=your-unique-apollo-api-key
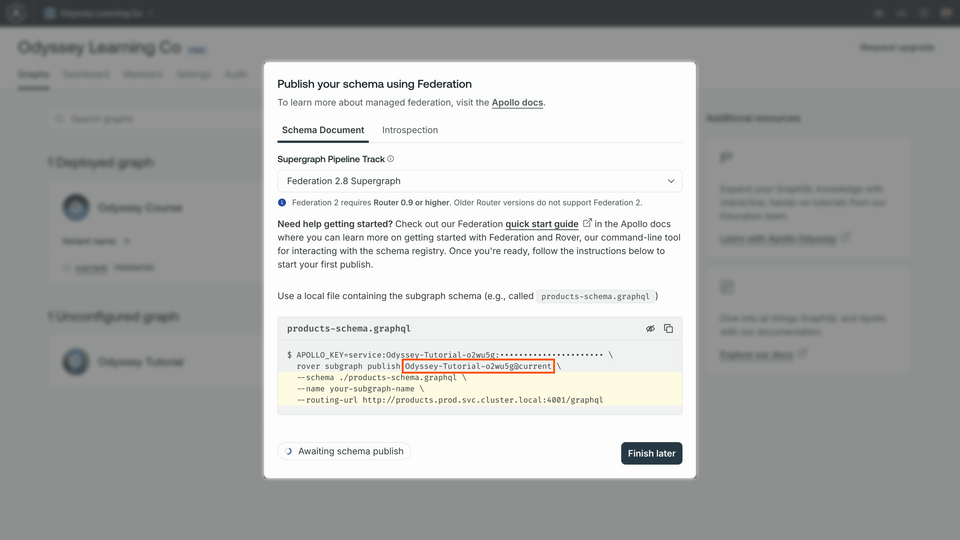
router/.envAPOLLO_KEY=your-unique-apollo-api-keyNow let's go back to Studio to get our graph ref. The value we're looking for appears in the same code block, directly after the "rover subgraph publish" part of the command. We'll save this value as an environment variable as well, but we can access it anytime from our graph's home page.
studio.apollographql.com APOLLO_KEY=your-graphs-apollo-key \rover subgraph publish your-graph-name@current \--name products --schema ./products-schema.graphql \--routing-url http://products.prod.svc.cluster.local:4001/graphql
APOLLO_KEY=your-graphs-apollo-key \rover subgraph publish your-graph-name@current \--name products --schema ./products-schema.graphql \--routing-url http://products.prod.svc.cluster.local:4001/graphql
Great! Before proceeding, we should make sure that we've saved both of our environment variables. We're about to put them to work!
APOLLO_KEY=your-unique-apollo-api-keyAPOLLO_GRAPH_REF=your-graph-name@current
We've got the values we need to publish our subgraphs!
The rover subgraph publish command
Rover has a command ready to help us with this important task: rover subgraph publish. This command pushes the latest version of a single subgraph schema to Apollo Studio.
rover subgraph publish <APOLLO_GRAPH_REF> \--name <SUBGRAPH NAME> \--schema <SCHEMA FILE PATH> \--routing-url <ROUTING URL>
To use this command, we need the graph ref for the supergraph we want to publish to and the following command line options:
| Option | What is it? |
|---|---|
--name | What we want to call our subgraph in Apollo Studio |
--schema | The relative path to our subgraph's schema file |
--routing-url | The URL where our subgraph runs (locally, for now) |
Let's fill out this command for our listings subgraph.
Note: If your listings server is not already running, boot it up now!
Bounce back to the terminal and make sure we're in the
listingsdirectory of our project.Now let's type out the
rover subgraph publishcommand:Next, we'll paste in the value of our
APOLLO_GRAPH_REFenvironment variable.For the
nameoption, we'll pass inlistings.For the
schemaoption, we'll pass in the path to our schema, which from the root of thelistingsdirectory is./src/schema.graphql.And for the
routing-urloption, we'll pass inlocalhost:4000.rover subgraph publish <APOLLO_GRAPH_REF> \--name listings \--schema ./src/schema.graphql \--routing-url http://localhost:4000Note: We've used the
\character in this command to improve legibility by putting each command-line option on its own line. If you choose to type the entirerover subgraph publishcommand on a single line, you don't need to include the\.You'll see the following message:
The host localhost is not routable via the public internet. Continuing the publish will make this subgraph reachable in local environments only. Would you still like to publish? [y/N]Go ahead and tap theykey. We'll stick to local environments for this course!If all is well in the world, running this command should output a message confirming that the subgraph has been published and the supergraph has been updated!
Reviewing results in Studio
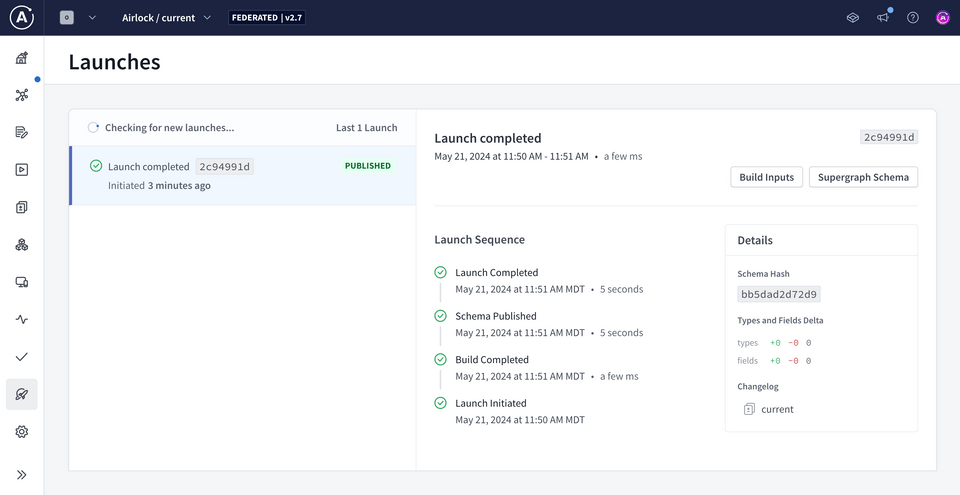
Let's go back to Studio. We can click "See schema changes" in the modal to see what's changed in our supergraph.
This takes us to a new page called Launches. A launch is the process that runs every time we make a change to our supergraph. We'll take a closer look at launches in an upcoming lesson.

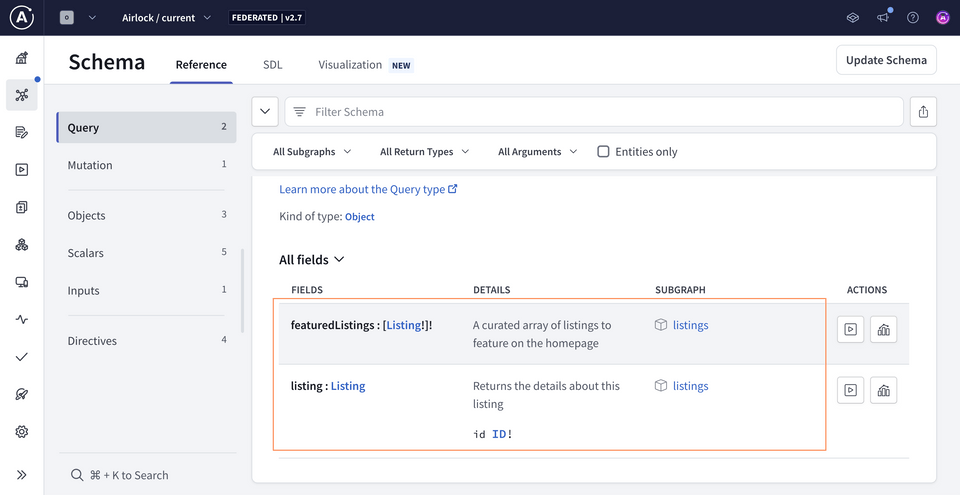
For now let's click on the Schema tab in the sidebar. The Schema Reference page lets us see all the types and fields in our composed supergraph schema. That's right—even though we've only published one subgraph so far, we already have a supergraph schema!
We see that our supergraph's Query type includes the two fields from the listings subgraph: featuredListings and listing. Each field is annotated with its description, any variables it requires, and which subgraph it belongs to.

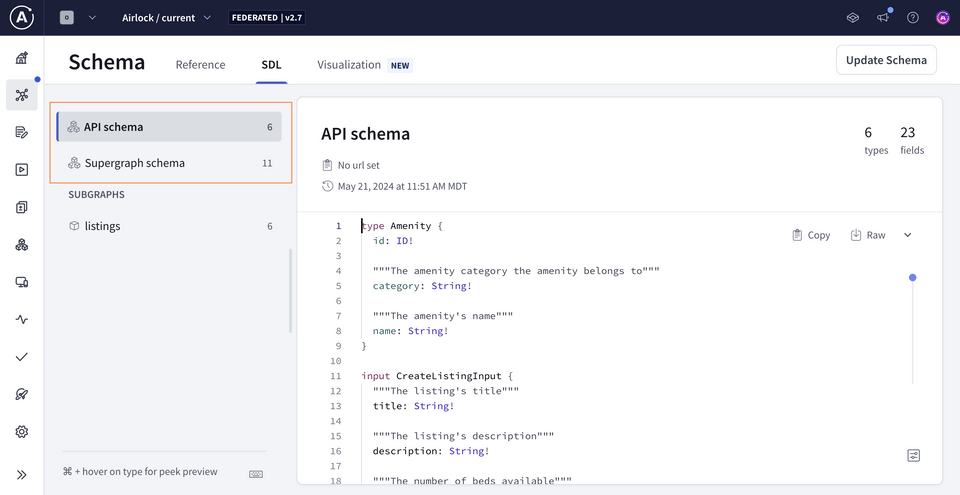
Let's take a closer look at that supergraph schema. Click on the SDL tab at the top of the Schema page. Here we can see details about our published subgraphs, along with two additional schemas.

The API schema is the GraphQL API that gets exposed to your clients. It cleanly and logically represents the combination of your subgraph schemas. (We won't worry about this schema for now.)
The Supergraph schema is used by the router like a map, to define how incoming GraphQL operations can be divided up among the underlying subgraphs. We only have one at the moment, so all fields in an operation will be routed over to the listings subgraph.
Practice
Key takeaways
- We can use the
rover subgraph publishcommand from the Rover CLI to publish our subgraph schemas to GraphOS. - The supergraph schema consolidates all the types and fields across our published subgraphs. It also includes extra directives to help the router determine which subgraphs can resolve each field.
Up next
Our supergraph is set up, and we're just missing one piece: the router! Next up, let's get the router running, send it some queries, and inspect the insights from GraphOS!
Share your questions and comments about this lesson
Your feedback helps us improve! If you're stuck or confused, let us know and we'll help you out. All comments are public and must follow the Apollo Code of Conduct. Note that comments that have been resolved or addressed may be removed.
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.