Overview
We're nearing the finish line! To bring our development workflow full circle, we need to account for our schema changes in GraphOS.
In this lesson, we will:
- Publish a schema to the schema registry using the Rover CLI
- Inspect the results of a launch in Studio
Coordinating schema and code changes
So far, we've only been talking about schema changes and how they should be published to GraphOS. But we can't forget about our codebase changes: our GraphQL subgraph servers, listings and reviews! These include the changes we made to the datafetcher methods and the schema file itself. We need to deploy our local changes to production.
Because we're just working with local subgraphs in tutorial-land, we don't need to actually deploy any of our changes. You can learn more about coordinating schema and code changes in a production environment in this Apollo tech note.
Publishing schema changes
We do need to publish our subgraph changes to GraphOS.
To publish our subgraphs, we'll use the Rover CLI's rover subgraph publish command again. We don't need to include the routing URL this time, since it hasn't changed.
rover subgraph publish <APOLLO_GRAPH_REF> \--schema <SCHEMA_FILE_PATH> \--name <SUBGRAPH_NAME>
Note: Remember, you can find your graph reference in Studio, at the top of the graph's README page, or in your .env file.
Let's do it!
Publishing listings
Remember, the listings subgraph first: we want to make sure the registry knows we've turned Listing into an entity type.
In a terminal window opened to the listings directory, paste in the rover subgraph publish command. Make sure you replace the parameters with your own values.
rover subgraph publish <APOLLO_GRAPH_REF> \--schema ./src/schema.graphql \--name listings
You'll need to confirm that we're publishing a localhost URL. If all goes well, we should see the terminal output with a message confirming that the subgraph has been published and the supergraph has been updated!
Checking and publishing reviews
Next up, the reviews subgraph. Last time we ran a check on reviews, we saw the error about turning Listing into an entity. Now that we've published the listings subgraph, let's repeat the check on our reviews subgraph to see if that error has disappeared.
Open a terminal to the reviews subgraph, and run the following command. (Be sure to substitute in your own graph ref!)
rover subgraph check <APOLLO_GRAPH_REF> \--schema ./src/schema.graphql \--name reviews
Our output should show that everything is good to go—our changes are safe, and that pesky error is nowhere to be seen.
Checking the proposed schema for subgraph reviews against Airlock@currentThere were no changes detected in the composed API schema, but the core schema was modified.Operation Check [PASSED]:Compared 2 schema changes against 3 operations.┌────────┬─────────────┬─────────────────────────────────────────────┐│ Change │ Code │ Description │├────────┼─────────────┼─────────────────────────────────────────────┤│ PASS │ FIELD_ADDED │ type `Listing`: field `reviews` added │├────────┼─────────────┼─────────────────────────────────────────────┤│ PASS │ FIELD_ADDED │ type `Listing`: field `overallRating` added │└────────┴─────────────┴─────────────────────────────────────────────┘View operation check details at: https://studio.apollographql.com/graph/[LINK_TO_YOUR_CHECK]
Now let's publish these changes. In the same terminal, run the rover subgraph publish command for your reviews subgraph.
rover subgraph publish <APOLLO_GRAPH_REF> \--schema ./src/schema.graphql \--name reviews
Inspecting a launch in Studio
What happens after a schema is published to the registry? A launch starts! Let's take a peek at that process in Studio.
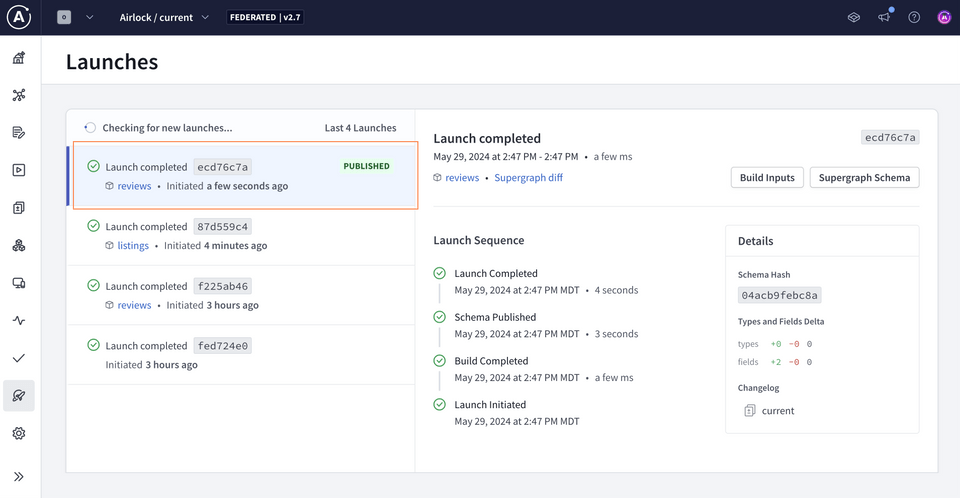
Navigate to the Launches page. Click on the latest launch in the list.

We can see that the Launch Sequence section for this specific launch follows the steps we had talked about earlier:
- Build Completed refers to the process of building a supergraph schema (also known as composition).
- Schema Published refers to the supergraph schema made available to Apollo Uplink.
- Launch Completed is self-explanatory! Our launch successfully completed! 🎉
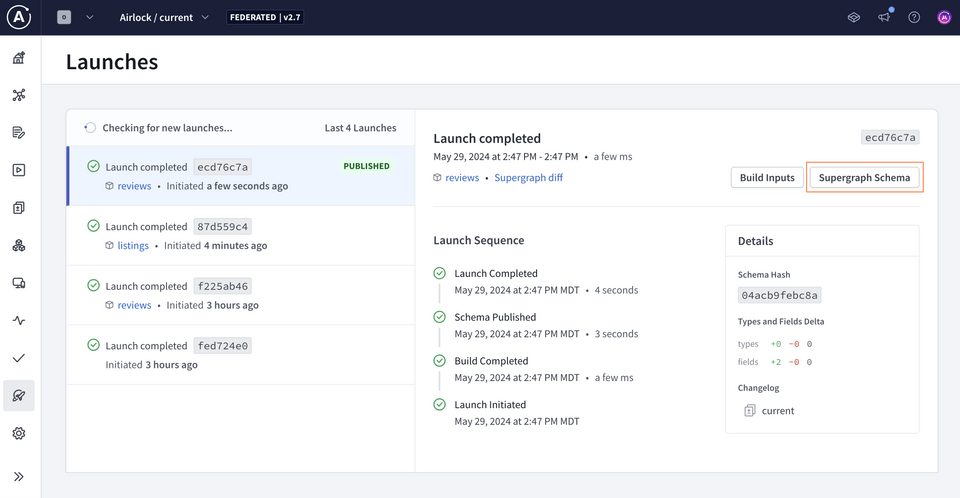
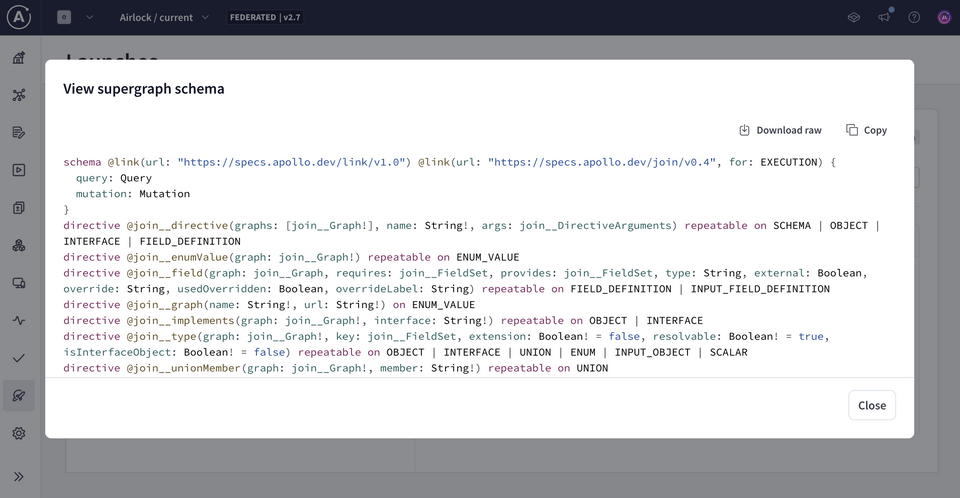
On the right-hand side, we can also take a look at the supergraph schema output by clicking on the Supergraph Schema button.

This shows us a summary of our schema changes.

If everything looks good to go, we should be able to query for the new reviews and overallRating fields for a particular listing.
🚀 Feature in production!
First, make sure that you've stopped your rover dev process, and booted up your router. Remember that the router binary we downloaded connects to the graph registry—so we're ready to test out our published changes "in production"! (Well, as close to production as we'll get in this tutorial!)
In a new terminal window, navigate to the router folder, then run the command that suits your development environment:
APOLLO_KEY=<APOLLO_KEY> APOLLO_GRAPH_REF=<APOLLO_GRAPH_REF> ./router --config router-config.yaml
$env:APOLLO_KEY="<APOLLO_KEY>"$env:APOLLO_GRAPH_REF="<APOLLO_GRAPH_REF>"./router --config router-config.yaml
Note: Remember, you can find the values to APOLLO_KEY and APOLLO_GRAPH_REF in your .env file.
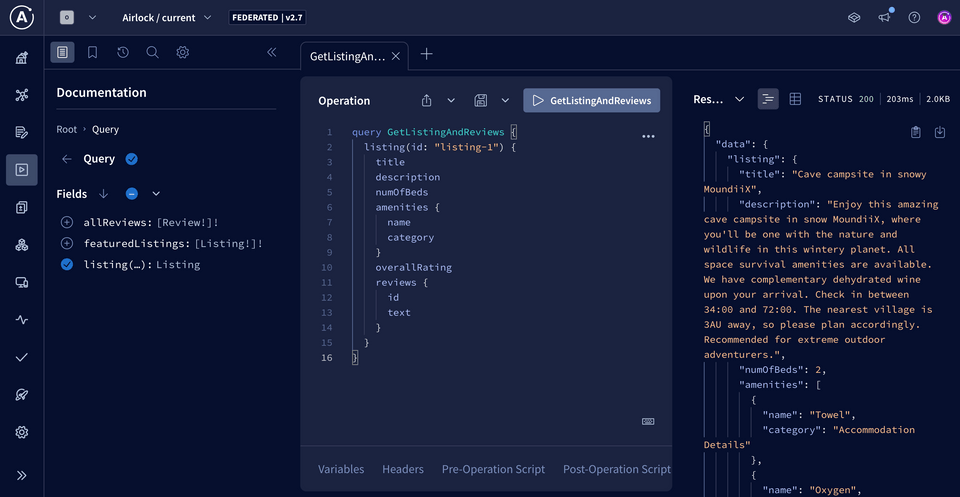
Next, let's go to Explorer (in Studio this time, not Sandbox!) and run that dream query.
query GetListingAndReviews {listing(id: "listing-1") {titledescriptionnumOfBedsamenities {namecategory}overallRatingreviews {idtext}}}
You should be seeing data come back! Our launch was successful! 🎉

Key takeaways
- A launch represents the complete process of making schema updates to a graph. A launch is triggered when a schema is published to GraphOS.
- To publish a subgraph schema, use the
rover subgraph publishcommand. - We can inspect the results of a launch through the Studio Launches page.
Up next
And you've done it! Though we began with a simple GraphQL server, we used the principles of federation and GraphOS to bring a brand new API into the mix. Using entities, we connected listings to their reviews, and rolled out a new feature that will help guests when they're deciding where to make their next booking. We ensured that these new and exciting changes were safe using rover dev, schema checks, and launches.
Thanks for continuing with us on this journey into Apollo Federation, GraphOS, and TypeScript. Check out the other courses Odyssey has to offer—and keep on building your graph!
Share your questions and comments about this lesson
Your feedback helps us improve! If you're stuck or confused, let us know and we'll help you out. All comments are public and must follow the Apollo Code of Conduct. Note that comments that have been resolved or addressed may be removed.
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.