Overview
Excited to add more to the Poetic Plates supergraph? With GraphOS, it's straightforward– we're only a couple clicks away!
In this lesson, we will:
- Add a new subgraph to our supergraph using Studio
- Learn about the launch process and how to inspect a launch in Studio
- Inspect an operation's query plan
Introducing kitchenware 🍳
Welcome to the Kitchenware API, the ultimate guide to all things kitchenware! This API is a one-stop-shop for everything you need to know about pots, pans, and kitchen tools. We've got it all, from non-stick frying pans to cast iron skillets, and everything in between. The quality of your kitchenware can make or break a dish, so it includes detailed information on the materials used in each product, from stainless steel to ceramic to cast iron.
And once you've found the perfect kitchenware for your needs, we've got tips on how to keep it looking and performing its best. This API provides cleaning and care instructions for each type of kitchenware, so you can keep your pots and pans in top condition for years to come.
It's the perfect API to add to the Poetic Plates supergraph, which so far only has information about recipes!
The Kitchenware API is hosted on https://poetic-plates-kitchenware-api.herokuapp.com/. You can explore the schema using Sandbox by connecting to the endpoint.
You don't need to clone the repository, but feel free to browse the codebase if you're curious.
Let's welcome this subgraph into the Poetic Plates supergraph!
Adding a subgraph
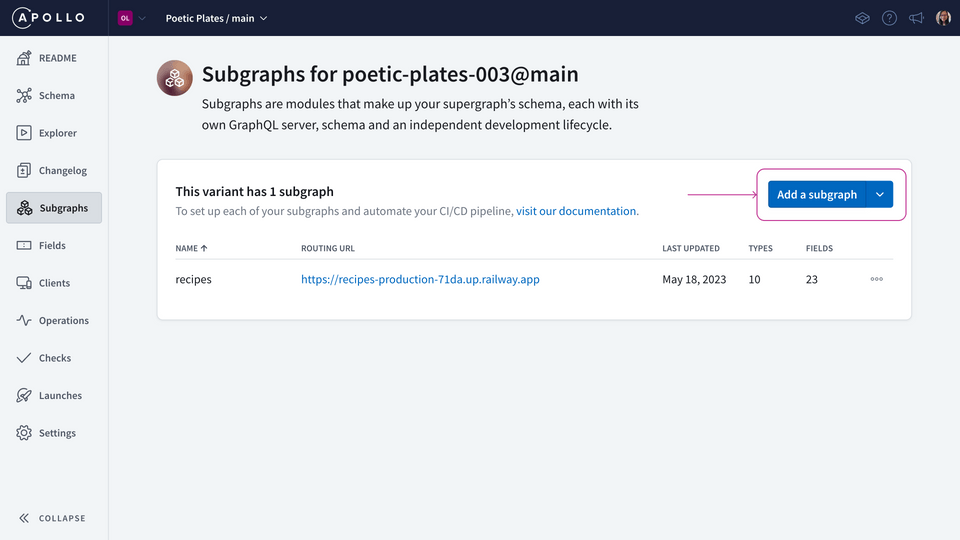
Head over to your supergraph's page in Studio and navigate to the Subgraphs page. We can see that our
recipessubgraph is already here, pointing to where we hosted it.Click Add a subgraph.
Note: You can also add a subgraph using the Rover CLI. Click the arrow next to Add subgraph and select Add subgraph using the Rover CLI to find the instructions.
https://studio.apollographql.com/
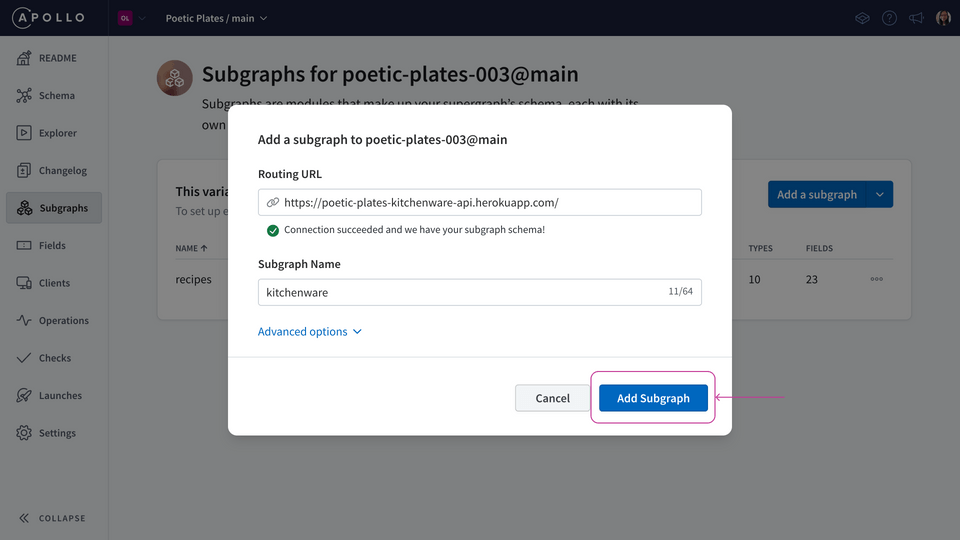
We'll need to provide two things about the subgraph: its URL and its name.
https://studio.apollographql.com/ Routing URLhttps://poetic-plates-kitchenware-api.herokuapp.com/Subgraph namekitchenware
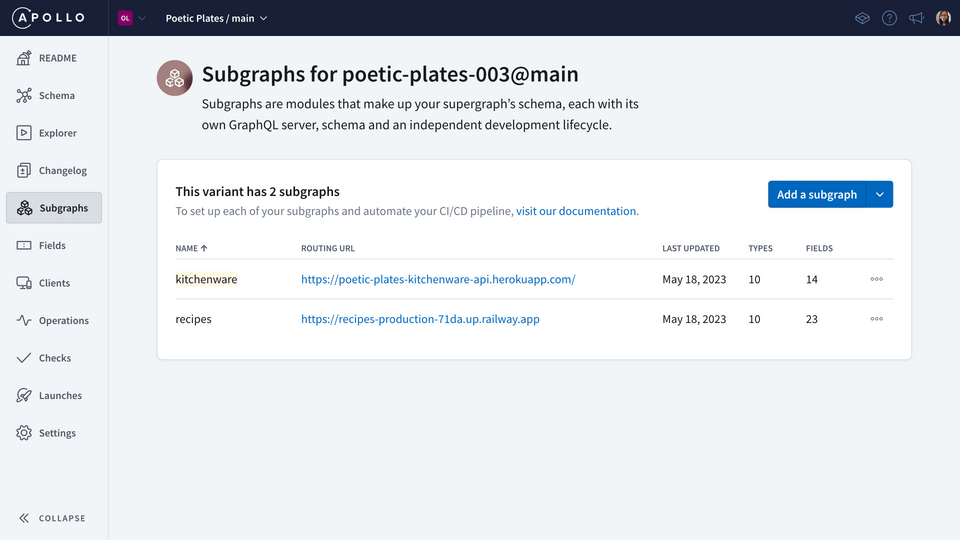
Routing URLhttps://poetic-plates-kitchenware-api.herokuapp.com/Subgraph namekitchenwareThen, click Add subgraph. It takes a few moments for GraphOS to check that the subgraph successfully composes with all other existing subgraphs and produces a supergraph schema. And that's it!
https://studio.apollographql.com/
Inspecting the launch
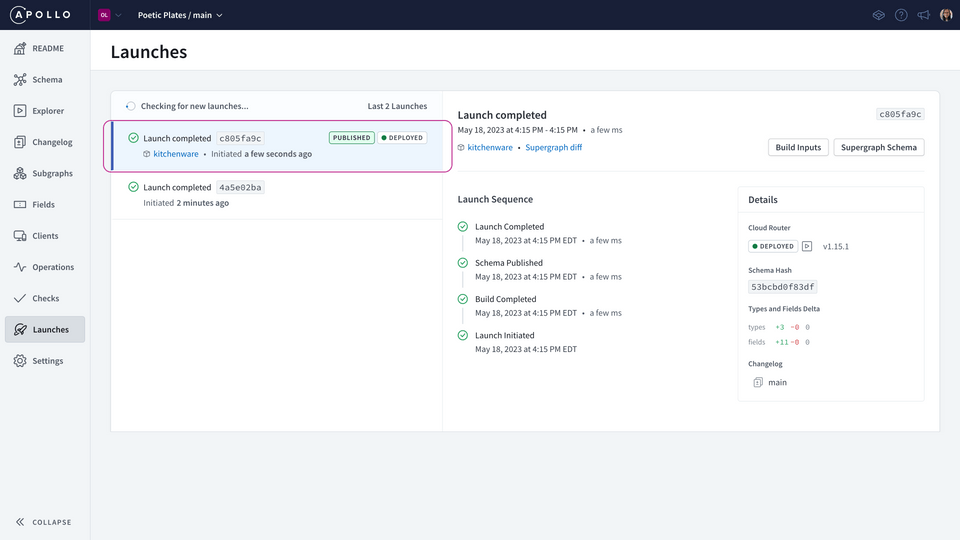
We added a new subgraph, so let's head over to the Launches page in Studio to see if the launch completed successfully.
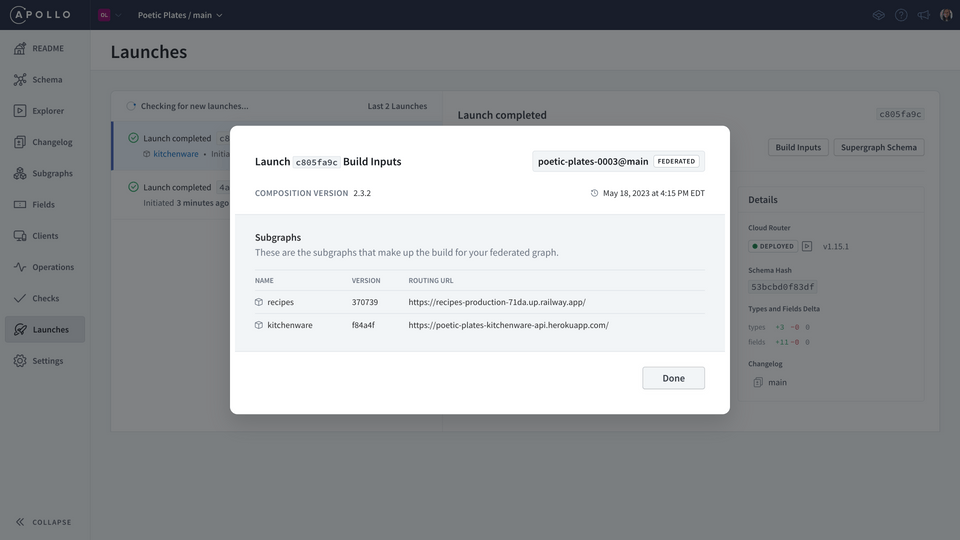
Select the most recent launch to view the progress and status. Looks like everything is all green checkmarks!

We can see that the subgraph was successfully added. The Build Inputs shows us the subgraphs used to create the new supergraph schema. This schema is what the router is now using!

Our new supergraph schema
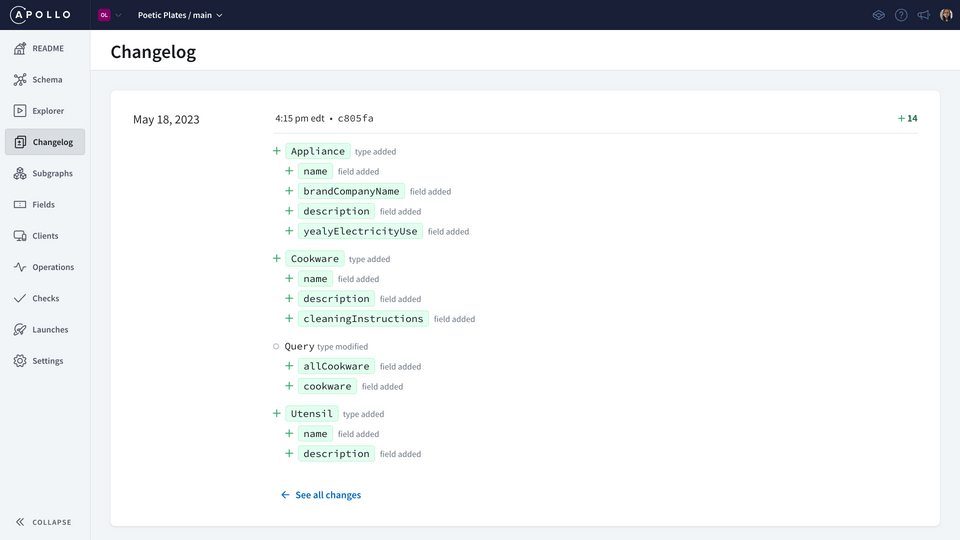
Let's check out the Changelog through the navigation menu to see what new features and capabilities the kitchenware subgraph has added to Poetic Plates.

We can see a total of 14 additions all about kitchenware! Cookware, utensils, appliances... and two new entry points added to the Query type.
All of these new types and fields are presumably all coming from the kitchenware subgraph. We can confirm which fields are coming from which subgraph by heading over to the Schema page.
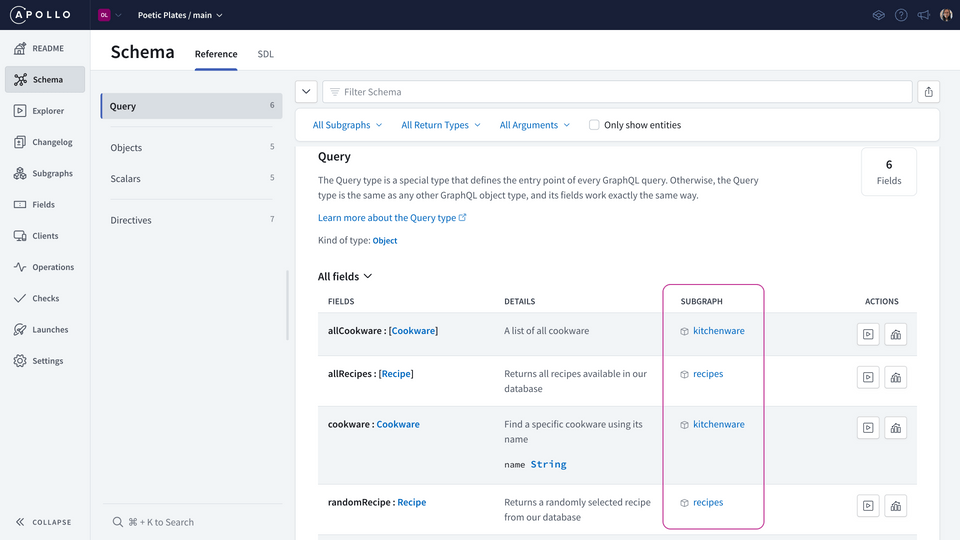
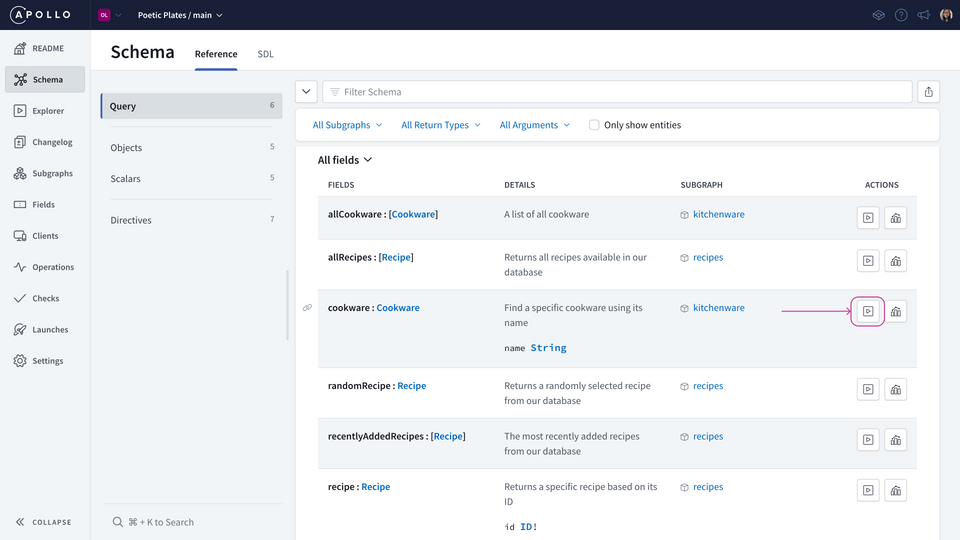
Under the Reference tab, with Query selected, we can see the entry points to our supergraph. The Subgraph column indicates the subgraph each field is coming from!

We've got two new fields available from our Query entry point: allCookware and a specific cookware.
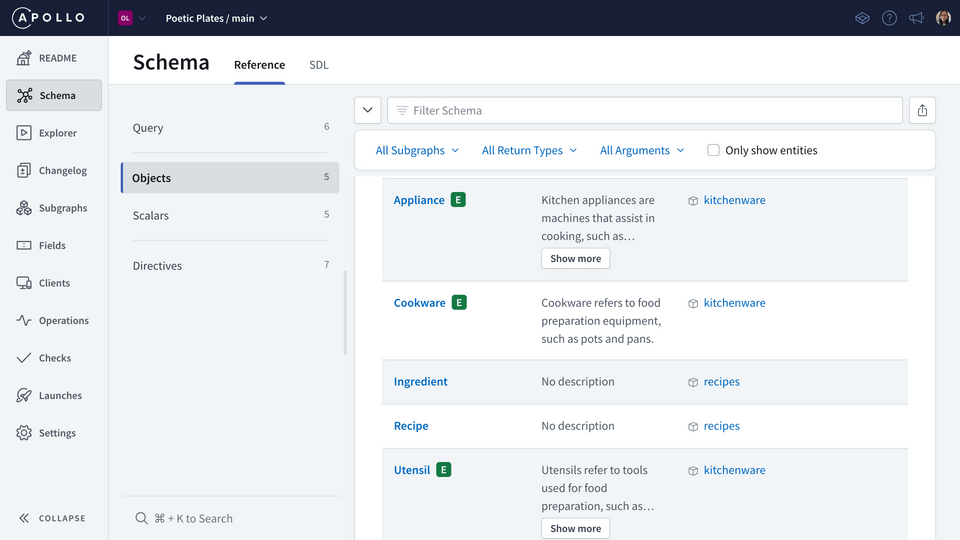
When we dig deeper into the Objects available in the schema, there also seem to be other types available in the kitchenware subgraph, such as Utensil and Appliance, though both are not currently accessible from the Query entry point. We'll be focusing on the Cookware type in this course.

Note: Curious about that green "E" label? It stands for "entity"! You can hover over it for more information, but we'll get to it in a later lesson, so stay tuned.
Our supergraph has officially grown!
Sending a query
With both recipes and kitchenware data under our fingertips, are you itching to put the power of our supergraph to the test? Let's try sending a query that involves both subgraphs.
Let's jump back to the Query tab in the Schema page, where we could see all our available entry points to the supergraph. Under the Actions column of the Schema page, click the Play icon right next to the cookware field.

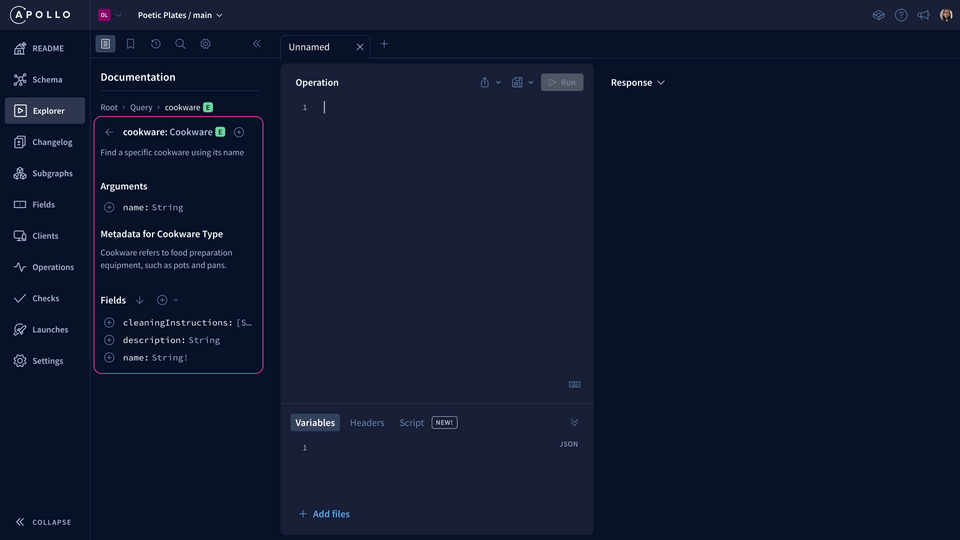
This will open up Explorer with the Documentation tab showing the field and what we can use to build our query.

If you have an operation currently in the Operation panel, clear it or open up a new Explorer tab. We want to start fresh here!
From the Documentation panel, let's build a query for a specific cookware. If we click into the cookware field, we can see from the type description that Cookware refers to "food preparation equipment, such as pots and pans".
We'll add all three fields we have available: the name, description and cleaningInstructions. It also needs a name argument, so we'll add that too.
Under the Variables panel, we'll set the name variable to "cast iron skillet". That seems like a tricky piece of cookware to take care of, so the cleaning instructions should provide some nuggets of knowledge for us!
That's data from the kitchenware subgraph! Let's spice things up with data from the recipes subgraph too! Why don't we check out the names of some recently added recipes?
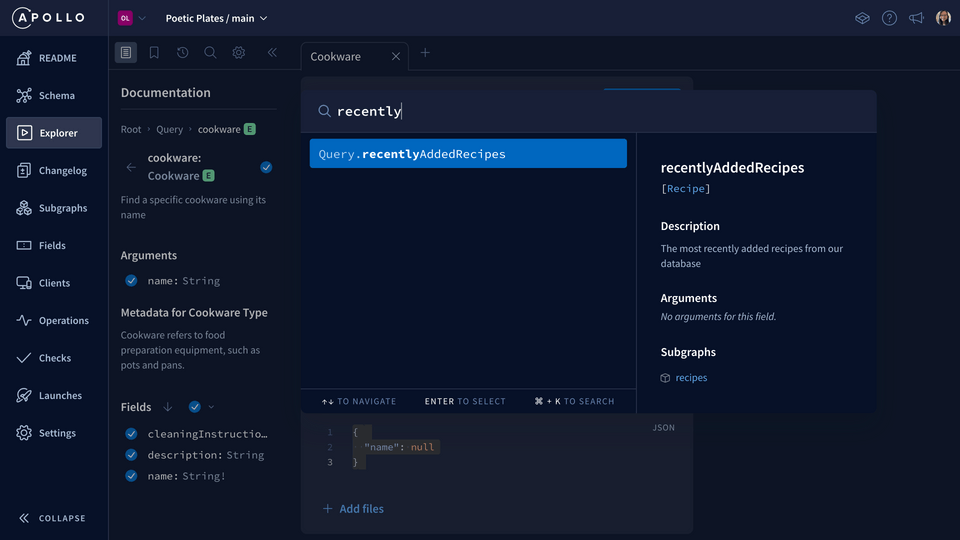
There's a handy shortcut in Explorer to search our schema for that field. Hit Command + K or Ctrl + K to access the spotlight search. Start typing recently and the Query.recentlyAddedRecipes field should pop up.

We'll select that field and now we can access it directly in the Documentation panel. Saves us a couple clicks, and it'll be especially helpful as our supergraph continues to grow!
Let's add the recentlyAddedRecipes field and ask for the name as the subfield.
Lastly, we'll rename the operation to be more explicit. Give it a name GetSkilletAndRecipes.
Your query should now look like this:
query GetSkilletAndRecipes($name: String) {cookware(name: $name) {namedescriptioncleaningInstructions}recentlyAddedRecipes {name}}
And under the Variables section:
{"name": "cast iron skillet"}
Let's run it!
Woohoo, and we get data back! One query, but with data coming from two separate subgraphs 🤯🎉
Adding a subgraph was pretty straightforward! But right now, you might be feeling that the data in both subgraphs feel separate and siloed. There's nothing directly connecting cookware to recipes or vice versa. Wouldn't it be great to know what cookware a particular recipe uses and how to clean it, all in one clean query?
The new feature: a recipe's cookware
Here's an example of a dream query that lets us ask for details about a specific recipe: its description, instructions, and ingredients, plus the type of cookware it needs, a description of what it looks like, and how to clean it! We're armed with useful information to become a cooking expert!
query GetRecipeAndCookwareInformation {recipe(id: "rec3j49yFpY2uRNM1") {namedescriptioningredients {text}instructionscookware {namedescriptioncleaningInstructions}}}
Note: We're including the recipe's id inline with the query here for ease of reference as we go through the course. In reality, this id argument would be extracted out into a variable.
Digging into the data the recipes subgraph has, each recipe already contains a list of cookware names involved in the recipe. The RecipesAPI datasource also includes a method to retrieve that list called getRecipeCookware.
What the recipes subgraph doesn't have are the fields for its cookware's description and cleaning instructions--these are fields that are available in the kitchenware subgraph!
So we'll need a way to connect the data between both subgraphs to make our dream query work (hint: it's called entities!).
But first, let's set up our local development environment to ensure that the changes we make to the recipes subgraph not only work correctly but also play nicely with the kitchenware subgraph!
Practice
Key takeaways
- To add a new subgraph, we can use the Studio UI or Rover CLI.
- We can view the router's query plan using Explorer.
- A launch represents the complete process of making schema updates to a graph. A launch is triggered when a schema is published to GraphOS. We can inspect the results of a launch through the Studio Launches page.
Up next
Let's set ourselves up for local development in the next lesson.
Share your questions and comments about this lesson
Your feedback helps us improve! If you're stuck or confused, let us know and we'll help you out. All comments are public and must follow the Apollo Code of Conduct. Note that comments that have been resolved or addressed may be removed.
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.