👀 Seeing the results
Let's see what our app looks like now!
Open up a new terminal, navigate to the client folder with cd client, and run the app with npm start. This will run the application on http://127.0.0.1:3000/, or localhost:3000 in the browser.
We see all of the tracks on the homepage. Now let's click on the second track, and we should see the number of views here.
If we go back to the homepage and click on the track again, we now see that the number of views has gone up! Awesome!
Note: Keep in mind your number of views might differ from the video! To check if your mutation succeeded, open up your browser's Developer Tools and find the console.log message we set up earlier.
Now if you've got quick eyes (or a slow internet connection 🐌 ) you might notice something here. In fact, let's open up the developer tools console, and slow this down with video magic so we can see what exactly is going on.
Did you see that? The page loaded instantly with all the track data, then after a brief moment, the number of views changed from 2 to 3! And we see the console log we set up earlier pop up here. That means our mutation was completed after the page was loaded. So how were we seeing everything on the page with no errors before? And how did it update on this page even though we ran the mutation on the previous page?
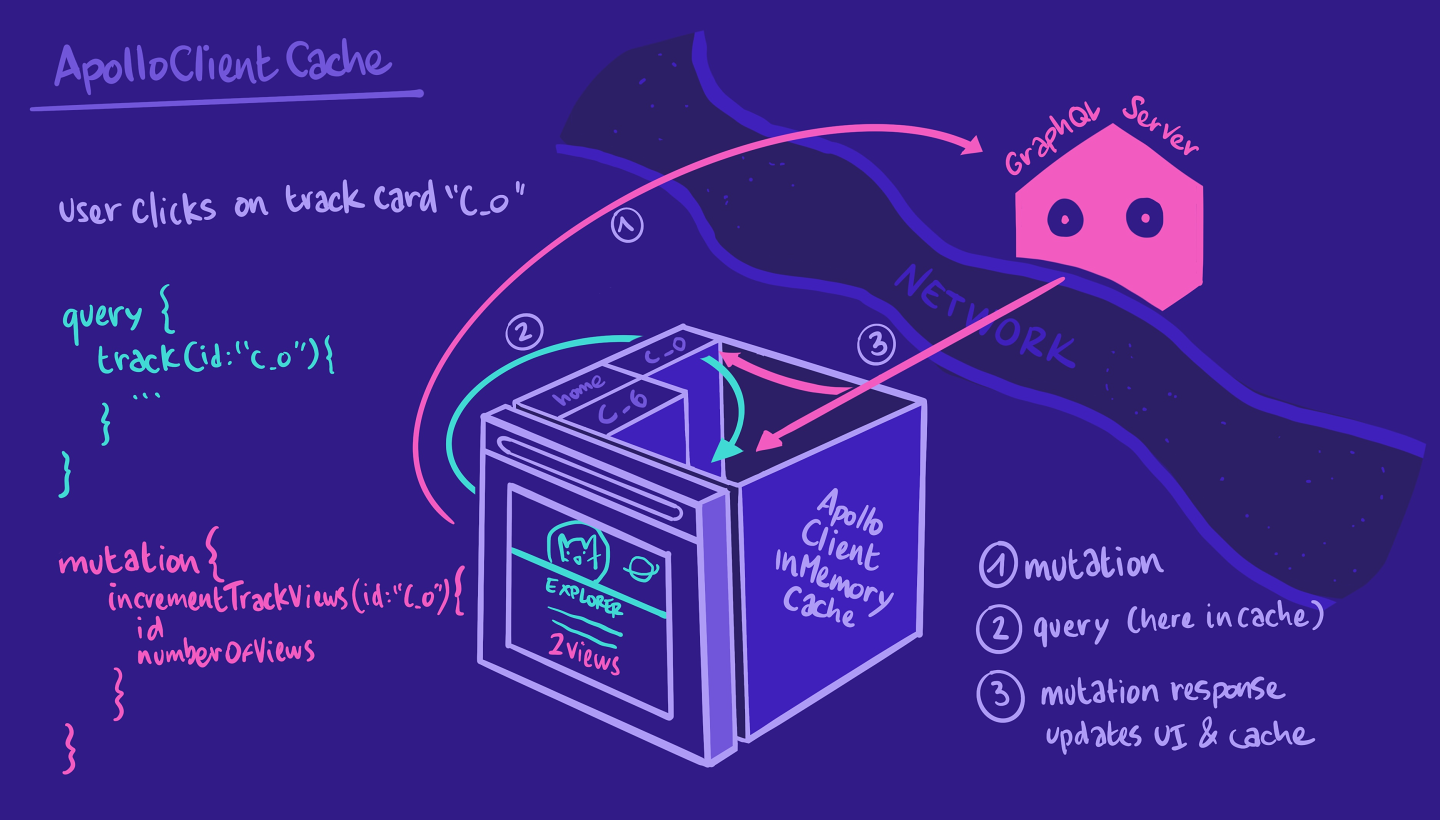
🗳️ Apollo Client cache
That's thanks to the Apollo Client cache!
In Lift-off III, we saw how fast our track was shown on the page if we had already clicked on it before. That was because it was loaded from the cache, which means we didn't send unnecessary queries to our GraphQL API.
Similarly, we're still getting our page loaded from cache while our mutation is sent off to our API. Once it returns successfully, we get back our updated value for numberOfViews. Apollo Client is doing the work behind the scenes to look at the id of this track, search for it in the cache, and update its numberOfViews field. When the cache updates, so does the UI. Thanks Apollo Client!

🎉 And we're done!
Thanks so much for joining us for Lift-off, the first series in our Odyssey journey. We've now got a working application for aspiring catstronauts to use to explore the universe, and we can see how popular a track is with its number of views.
There is still so much more we can do with GraphQL! As your app grows in size, complexity, and multiple teams become involved in consuming and maintaining the graph, the power of the registry will keep growing with it.
We'd like to invite you to continue on in your journey.
Want to bring your locally-running server & client apps to production? Check out the Side Quest: Deploying an Apollo app with Railway course! 🚀.
Or you can jump right in to taking your GraphQL API to the next level! The Voyage series introduces you to GraphQL concepts built to scale: you'll learn all about federated architecture, explore the GraphOS schema registry, and create a supergraph.
If there is anything else you'd like us to cover, let us know. We'd also love to know what you thought about our very first Odyssey series. Leave us your feedback in the survey below!
See you in the next one!
Share your questions and comments about this lesson
Your feedback helps us improve! If you're stuck or confused, let us know and we'll help you out. All comments are public and must follow the Apollo Code of Conduct. Note that comments that have been resolved or addressed may be removed.
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.