Overview
The Query.featuredListings field needs to know what data it should return!
In this lesson, we will:
- Learn about the
@connectdirective syntax - Use
@connectto retrieve data for aQueryfield
Featured listings
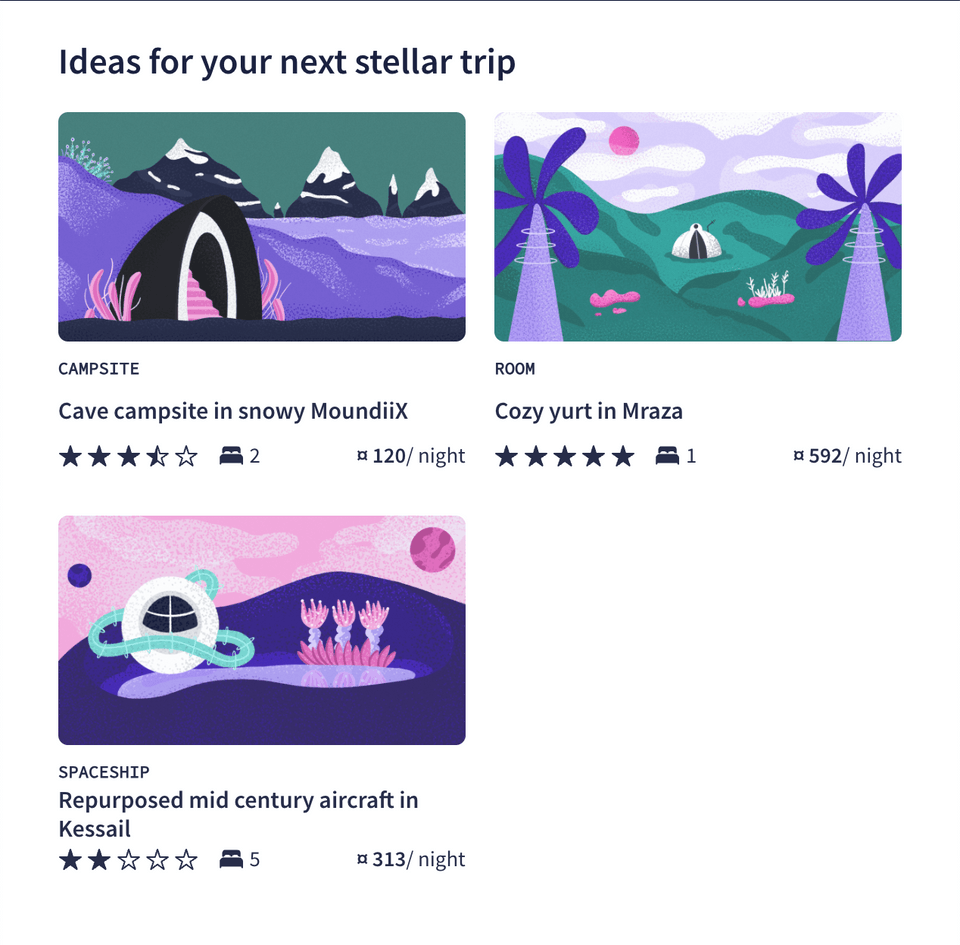
Let's take a step back from our schema and examine the project we're building. Airlock's homepage needs to display an array of featured listings along with a few properties. In this lesson, we'll start small and tackle the id and title fields first.

This data will be powered by the GET /featured-listings endpoint from our Listings REST API. We can examine the response from that endpoint here: https://rt-airlock-services-listing.herokuapp.com/featured-listings
Now how do we take this data and connect it to our GraphQL schema?
The @connect directive
The @connect directive describes how to get the data for a GraphQL field from a REST endpoint. We refer to each instance of @connect as a connector.
Every field on the Query and Mutation types must have a @connect directive. (As we saw in our build errors, we need to provide one for featuredListings!)
@connect takes in four parameters:
source: A unique identifier for the data source, mapping back to thenamevalue defined in an@sourceinstance.http: An object that defines the HTTP methods and URL parameters for the data source.selection: Maps an API's JSON response to GraphQL fieldsentity: If set to true, the field acts as an entity resolver in Apollo Federation. We won't be using this in the course.
Importing the @connect directive
To start, we'll need to let our schema know about the directive.
At the top of the
listings.graphqlschema, find the line where we imported the@sourcedirective from the connectors spec.listings.graphql@link(url: "https://specs.apollo.dev/connect/v0.1"import: ["@source"])Add the
@connectdirective to the array of imports.listings.graphqlimport: ["@source", "@connect"]
@connect and featured listings
Find the
Query.featuredListingsfield in the schema.listings.graphqltype Query {"A curated array of listings to feature on the homepage"featuredListings: [Listing!]!}Append the
@connectdirective to the field.Again, let's take advantage of the auto-complete the Apollo VS Code extension gives us. Hit Enter and get all the
@connectparameters ready to be filled in!listings.graphqlfeaturedListings: [Listing!]!@connect(source: ""http: { GET: "" }selection: """""")First, the
sourceparameter. Let's set the value tov1as we defined in the previous lesson when using@source.listings.graphqlsource: "v1"Next, the
http.GETparameter should send a request to the/featured-listingsendpoint, as we saw earlier.listings.graphqlhttp: { GET: "/featured-listings" }
Finally, we just have selection left!
The selection mapping
The selection property contains a mapping for the fields defined in our schema to the data properties returned from the JSON response of the endpoint.
In our case, our schema needs the Listing.id and Listing.title fields to be mapped to the JSON response.
Open up the REST API endpoint for
/featured-listings: https://rt-airlock-services-listing.herokuapp.com/featured-listingsIn the JSON response, we can see the properties for
idandtitleare returned for each item in the array. These are exactly the properties we need! Let's add them to theselection.listings.graphqlselection: """idtitle"""
The Query.featuredListings field should now look like this:
type Query {"A curated array of listings to feature on the homepage"featuredListings: [Listing!]!@connect(source: "v1"http: { GET: "/featured-listings" }selection: """idtitle""")}
Let's recap what this code is doing.
- To resolve our
Query.featuredListingsfield, we've set up our schema with our REST API source, named"v1". We've used the@connectdirective to "connect" this field to that source. - Next, we've used the
httpproperty to describe the operation and endpoint that retrieves the data needed for this field. In this case, that'sGET: "/featured-listings". (Because we already definedbaseUrlin our initialsourcedefinition, we can just reference the specific endpoint we want to use here.) - Finally, we've defined the
selectionof properties we want to pluck from each item in the response: namely,idandtitle.
Checking our work
Ready to see the magic? Let's save our changes and jump over to http://localhost:4000 where our local router is running.
Let's build an operation asking for our featuredListings, their id and title. You can build this yourself using the Explorer's Documentation panel and clicking the + buttons, or by copying and pasting the operation below:
query GetFeaturedListings {featuredListings {idtitle}}
Run the operation and... you should get data back! 🎉
{"data": {"featuredListings": [{"id": "listing-1","title": "Cave campsite in snowy MoundiiX"},{"id": "listing-2","title": "Cozy yurt in Mraza"},{"id": "listing-3","title": "Repurposed mid century aircraft in Kessail"}]}}
With just a few lines added to our schema, we've used Apollo Connectors to plug into an existing REST API—and we didn't write a single line of resolver code! 👏
Practice
@connect directive parameters should you use to map the endpoint's specific JSON properties to your GraphQL schema?Key takeaways
- The
@connectdirective describes how to get the data for a particular GraphQL field using a definedsource. - We pass the
httpparameter to define the HTTP methods and URL parameters on thesourcethat should be used to retrieve data for a field. - We can map the REST API's JSON response to our GraphQL fields by passing the
selectionparameter, which lets us define the specific properties on the response that we want. - The fourth parameter we can pass to
@connect,entity, enables the field to act as an entity resolver in Apollo Federation.
Up next
We started small with id and title, but there's more to show for a listing! Let's add more fields and see what happens when our mapping doesn't quite match one-to-one.
Share your questions and comments about this lesson
This course is currently in
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.