Overview
We've got a starting point for our subgraph already: a Hot Chocolate GraphQL server with information about playlists and tracks.
In this lesson, we will:
- Enable Apollo Federation in a Hot Chocolate GraphQL server
Apollo Federation in Hot Chocolate
We'll be using Hot Chocolate's Apollo Federation integration, which has already been included in the project.
<Project Sdk="Microsoft.NET.Sdk.Web"><PropertyGroup><TargetFramework>net8.0</TargetFramework><Nullable>enable</Nullable><ImplicitUsings>enable</ImplicitUsings></PropertyGroup><ItemGroup><PackageReference Include="HotChocolate.ApolloFederation" Version="13.9.7" /><PackageReference Include="HotChocolate.AspNetCore" Version="13.9.7" /><PackageReference Include="Newtonsoft.Json" Version="13.0.3" /></ItemGroup></Project>
Then, we'll enable it in our GraphQL server.
Open up Program.cs, and find the line where the GraphQL server is initialized. we'll chain the .AddApolloFederation() method.
builder.Services.AddGraphQLServer().AddApolloFederation()
Let's save our changes and restart the server.
Explorer time!
The Explorer is a powerful web IDE for creating, running, and managing GraphQL operations. It lets us build operations easily and quickly, look at our operation history, peek at response hints, and share operations with others. We can access the Explorer through Apollo Sandbox, an environment that helps with local graph development.
Note: For a refresher on how to use the Sandbox Explorer, check out Lesson 5: Apollo Sandbox Explorer in the Intro to GraphQL course.
Jump over to the browser and head to Apollo Sandbox at https://studio.apollographql.com/sandbox.
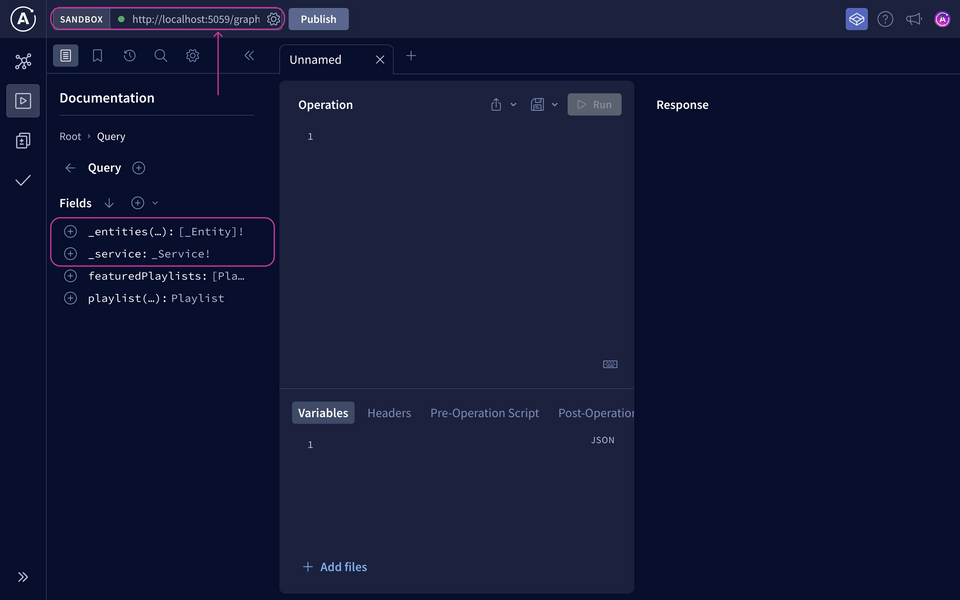
Make sure you're connected to the server's endpoint by pasting in http://localhost:5059/graphql at the top left of the page.
Under the Query type, we can see two new fields that we didn't specifically add to the schema: _service and _entities. These two fields are signals that the GraphQL server is now a subgraph.

Generating the schema file
One more thing before we bring this subgraph into the supergraph. We'll need access to our subgraph's schema file.
If we followed Hot Chocolate's schema-first approach, we would already have a schema file! But since we went with the annotation-based approach, we'll need to do a couple of extra steps.
Note: You can learn more about the three different approaches that Hot Chocolate supports (annotation-based, code-first, and schema-first) in Lesson 3: Hot Chocolate of the Intro to GraphQL course.
To generate the schema file, Hot Chocolate provides a handy package to help us out. Let's install it.
dotnet add package HotChocolate.AspNetCore.CommandLine --version 13.9.7
Note the specific version number. Since we're using Hot Chocolate v13.9.7, this additional package needs to match accordingly.
Next, hop over to the Program.cs file and find the line where we run the app. We'll replace it with the method RunWithGraphQLCommands(args);
- app.Run();+ app.RunWithGraphQLCommands(args);
With that, we can generate the schema by running the following command in the terminal:
dotnet run -- schema export --output schema.graphql
Note: There is a space between the double dashes and schema. There is no space between the double dashes and output.
We can find the generated schema in the schema.graphql file. It should start with the federation definition at the top, letting us know that this is a subgraph schema.
schema@link(url: "https://specs.apollo.dev/federation/v2.5"import: ["@key", "FieldSet"]) {query: Querymutation: Mutation}
It also imports federation-specific directives, like @key. Taking a peek at the rest of the file, we can see types and fields related to playlists and tracks.
Practice
Key takeaways
- We use the
HotChocolate.ApolloFederationpackage to enable Apollo Federation features. - Two special fields,
_serviceand_entities, indicate that the GraphQL server is now a subgraph.
Up next
With our subgraph ready, we can move on to the next step of the managed federation process: publishing the schema to GraphOS.
Share your questions and comments about this lesson
This course is currently in
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.