Overview
Excited to start connecting soundtrack data directly to recipes? (Finding music for the meal, so to speak!) First, let's make sure we're set up for local development.
In this lesson, we will:
- Review the supergraph development kit GraphOS provides
- Use
rover devto do local development with our supergraph
From development to production
Though our router and soundtracks subgraph are both running locally (with recipes running at a remote location), we're emulating the same exchange that would occur when we host everything in a live, traffic-ready environment.
As with developing any application, we need a workflow that allows us to make changes locally, test them out, and feel confident that we've taken care of any problems before pushing our changes to production (or at least, our version of production, in tutorial-land!).
But short of rolling new changes directly into our production supergraph, how do we actually test that our API will keep functioning?
The GraphOS supergraph development kit
Apollo GraphOS provides a supergraph development kit that helps developers build and play with subgraphs within a supergraph architecture quickly and easily.
And—as you might have guessed—we've already been using parts of the GraphOS supergraph development kit!
Sandbox is one such tool, a special mode of GraphOS Studio that provides us with Explorer (the GraphQL IDE we've been using to build and run queries against our locally-running subgraph), a schema reference, schema checks, and diffs.
Though we didn't create it ourselves, the recipes subgraph was bootstrapped using rover template, providing a starting point for a GraphQL subgraph server using JavaScript.

Note: Curious about other templates for different languages bootstrapping a new subgraph? Check out rover template in the Apollo documentation. There's one for Hot Chocolate!
The last piece of our supergraph development kit is rover dev.
rover dev for local development
So far, we've seen data from both subgraphs come together by running a local router. Let's envision now that our router—and both subgraphs—are running somewhere live within our cloud infrastructure.
The time has come to make some changes. We want to make some tweaks in our local copy of soundtracks, and have real-time validation as we code that our supergraph can still compose when those changes are merged.
A special command in the Rover CLI takes care of this scenario exactly. Let's see how rover dev fits into our graph development workflow.
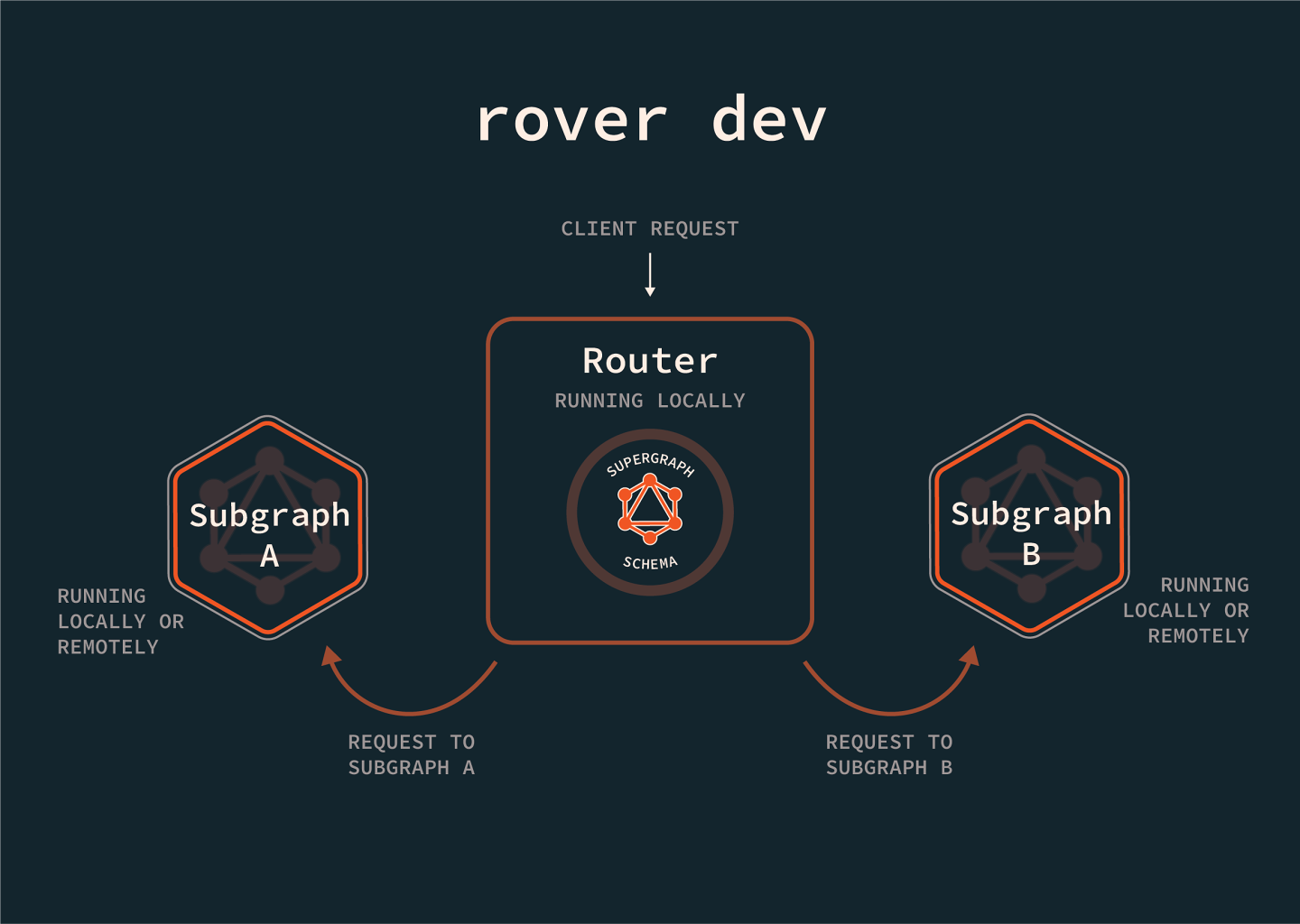
Using rover dev
rover dev lets us start a local router—right on your computer!—that can query across one or more subgraphs. Each subgraph can be run locally or remotely. It's a supergraph in our local development environment! This lets us implement and test changes before we publish them to GraphOS.

Now you might be thinking: didn't we already run a router locally? In Lesson 5: Router configuration, we downloaded a router and ran it locally. The key difference is that router was connected to our supergraph schema registry on GraphOS, whereas the router we're running with rover dev will be connected to our local subgraph changes–even when those changes haven't been published to the registry! This means that we can play around with implementing new features and explore any additional schema changes we want to make with our subgraphs and simulate how it fits in with the router and other subgraphs.
To get started, we'll need the soundtracks subgraph running. If you haven't already, start the server locally with dotnet run.
The config file
The easiest way to start a rover dev session with multiple subgraphs is to use a YAML file listing the details for each subgraph.
Create a new file within the
Routerdirectory calledsupergraph-config.yamland paste the contents below:supergraph-config.yamlfederation_version: =2.5.0subgraphs:soundtracks: # Subgraph running locally, using introspection to retrieve schemaschema:subgraph_url: http://localhost:5059/graphqlrecipes: # Schema downloaded from GraphOS registryschema:graphref: <APOLLO_GRAPH_REF> # replace with your own graph_refsubgraph: recipesThe first line defines the version of Federation we're using.
The keys under
subgraphsare all the names of subgraphs in the supergraph. Let's look at each one.soundtracksis running locally, and we're using introspection to retrieve the schema. We could have given it the schema file, but because we're using Hot Chocolate's annotation-based approach, it's easier to take advantage of introspection instead of remembering to generate the schema file after every change we make.Next up is
recipes. This one is pointing to therecipessubgraph stored in GraphOS. If we were making changes to therecipessubgraph as well, we'd probably point to a locally-running server and schema, similar to how we've set upsoundtracks.Make sure to replace the
<APOLLO_GRAPH_REF>value with your own!supergraph-config.yamlrecipes: # Schema downloaded from GraphOS registryschema:graphref: <APOLLO_GRAPH_REF> # replace with your own graph_refsubgraph: recipes
We're ready to run rover dev!
Running rover dev
In a new terminal window, navigate to the Router folder (where the supergraph-config.yaml file lives).
Let's run rover dev and pass in the config file with the --supergraph-config flag.
rover dev --supergraph-config supergraph-config.yaml
After running it, we'll get the following output:
⚠️ Do not run this command in production! ⚠️ It is intended for local development.👂 polling http://localhost:5059/graphql every 1 second🛫 starting a session with the 'recipes' subgraph🛫 starting a session with the 'soundtracks' subgraph🎶 composing supergraph with Federation v2.5.4🚀 your supergraph is running! head to http://localhost:4000 to query your supergraph🎶 composing supergraph with Federation v2.5.4✅ successfully composed after adding the 'soundtracks' subgraph
Awesome, looks like our supergraph is running at http://localhost:4000. Let's check it out!
Note: By default, rover dev runs the supergraph on port 4000. If you would prefer running it on a different port, you can add the additional flag --supergraph-port (or -p) and set it to a different value. Just make sure you're not using port 5059 because that's where the soundtracks subgraph is running!
In the browser, navigate to http://localhost:4000. We'll see Sandbox connected to port 4000, ready for us to query our local router. We've just done the equivalent of what we did in lesson 6 when we added the recipes subgraph using Studio, but locally!
Let's make the same query we did in Studio, just to double check everything is working smoothly.
query GetRecipeAndPlaylists {recipe(id: "recgUKbxnQssl9fYc") {cookingTimedescriptioninstructions}featuredPlaylists {name}}
Run the query and... data! 🎉You can confirm the same data was returned in Studio as it is in Sandbox.
We're now free to make any changes we'd like to in the soundtracks subgraph, and see for ourselves how the router would handle them. We can even spin up a whole new subgraph and add it to our local supergraph.
This is your playground to explore in, to test new concepts, and dream up new features– all without impacting the production supergraph!
Practice
rover dev not do?Key takeaways
- The GraphOS supergraph development kit includes the following: Sandbox,
rover templateandrover dev. rover devlets us start a local router that can query across one or more subgraphs.- To use
rover dev, we need each subgraph's name, the URL where it's running, and (optionally) the path to the schema file. The easiest way to do this is with a supergraph config file.
Up next
We have everything we need to get started on our changes! Let's turn our focus back to that dream query that connects data between a recipe and the perfect playlists to accompany our cooking.
Share your questions and comments about this lesson
This course is currently in
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.