👋 Welcome to GraphQL Federation with .NET (C#) & Hot Chocolate!
Want to take your GraphQL API to the next level? Then you're in the right place!
If you've built products and experiences using GraphQL, then you know just how powerful it can be! You've tasted that satisfaction of querying for exactly what you need and getting that data back in the shape you asked for. Plus, the ability to mix and blend multiple data sources and services all under a single endpoint is so helpful!
So what's next? We might feel that hunger to grow and evolve our API. We want to serve up a richer experience, which means adding more ingredients: more data sources, more services, more features, more capabilities. So how do we protect our API and facilitate its growth in a way that sets us up for success?
In this course, we'll learn about the components of what's called a supergraph, also known as a federated GraphQL architecture. And we have lots of hands-on opportunities ahead of us, building new features on top of an existing GraphQL API. We'll use some of the primary GraphOS components to ship these changes safely: schema checks, launches, and rover dev.
Let's jump in!
In this lesson, we will:
- Identify the key pieces of a federated graph architecture
- Set up our course project
Starting from a GraphQL API
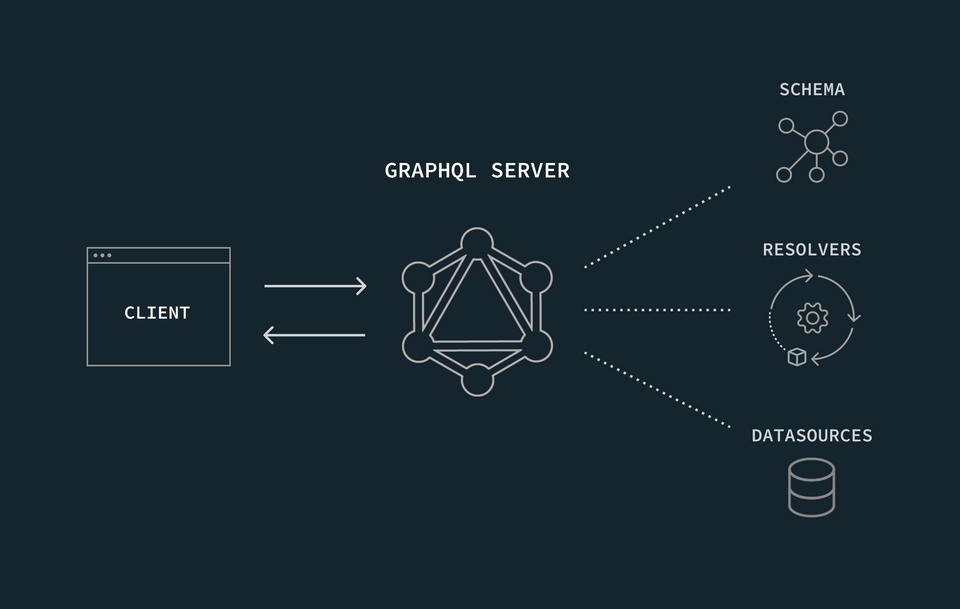
First, let's take a look at how a single GraphQL API works.

When a client needs some data, it sends a GraphQL operation to the GraphQL server. The server uses its schema, resolvers, and data sources to retrieve and resolve that data, then sends it back to the client. It's a pretty great experience!
This setup works well for smaller projects or teams, but what happens as our API grows? As more teams start adding types, fields, and features to our schema, our API becomes harder to manage, scale, and deploy. This is a common bottleneck problem with monolithic backend services.
Introducing federation
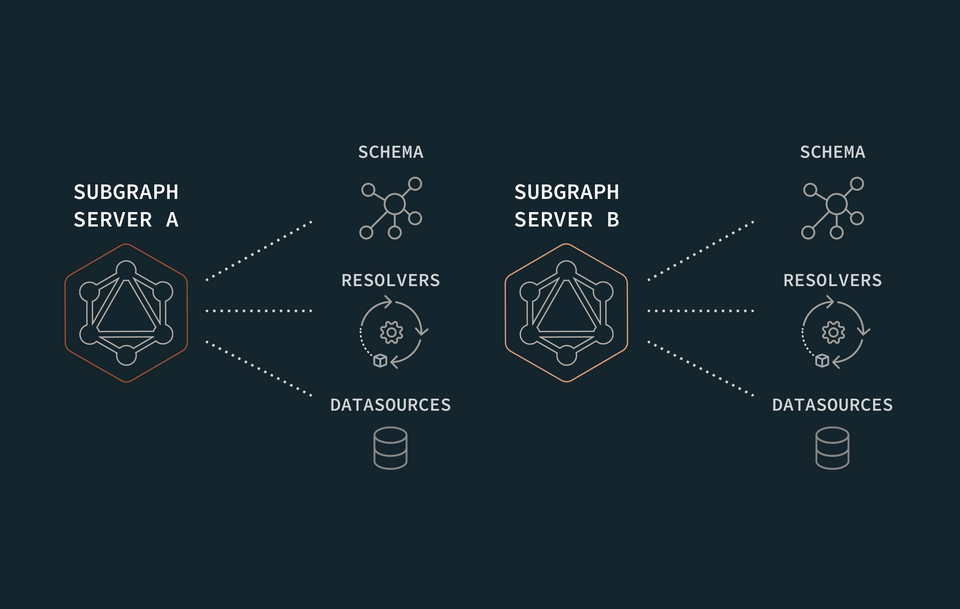
To solve this problem, we can divide our API's capabilities across multiple GraphQL-powered microservices, with each one taking responsibility for a different part of our API's schema. When we adopt this federated architecture, each of our microservices is called a subgraph, and together, they form the foundation of our supergraph.

As our supergraph grows, it can include one, two, or even two hundred subgraphs! It all depends on how we want to divide our features and capabilities to help our teams build and collaborate.
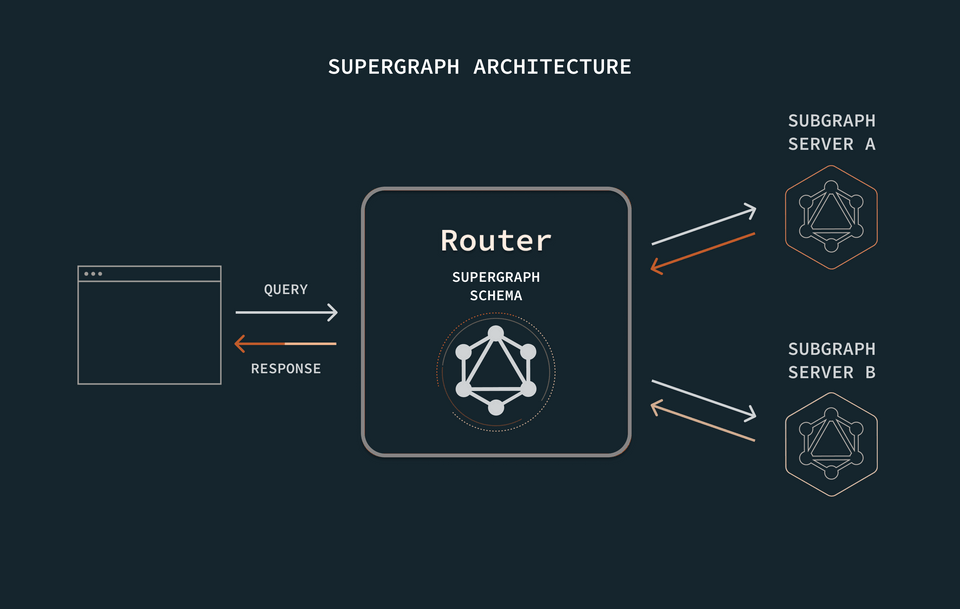
If we split our API's capabilities between lots of different microservices, how do clients query across all of them? For that, we need the other piece of our supergraph: the router.
The router knows about all of our subgraphs, and it also knows which subgraph is responsible for each field in our API's schema. Clients send queries to the router, and the router intelligently divides them up across the appropriate subgraphs.

The router acts as the single access point for our API, kind of like an API gateway. Because the router manages how requests are routed and resolved, clients don't need to worry about communicating with our individual subgraphs!
Following this approach, we can grow our API to include numerous data sources and services: with all of its capabilities unified behind a single, intelligent router.
Why use federation?
With a supergraph architecture, nothing changes from the client perspective. They still communicate with a single GraphQL endpoint (the router), and they don't need to know a thing about how the graph is built under the hood.
On the backend API-side, we have a clear separation of concerns. By splitting up our schema into subgraphs, backend teams can work on their own subgraphs independently, without impacting developers working on other subgraphs. And since each subgraph is a separate server, teams have the flexibility to choose the language, infrastructure, and policies that work best for them.
What we're building
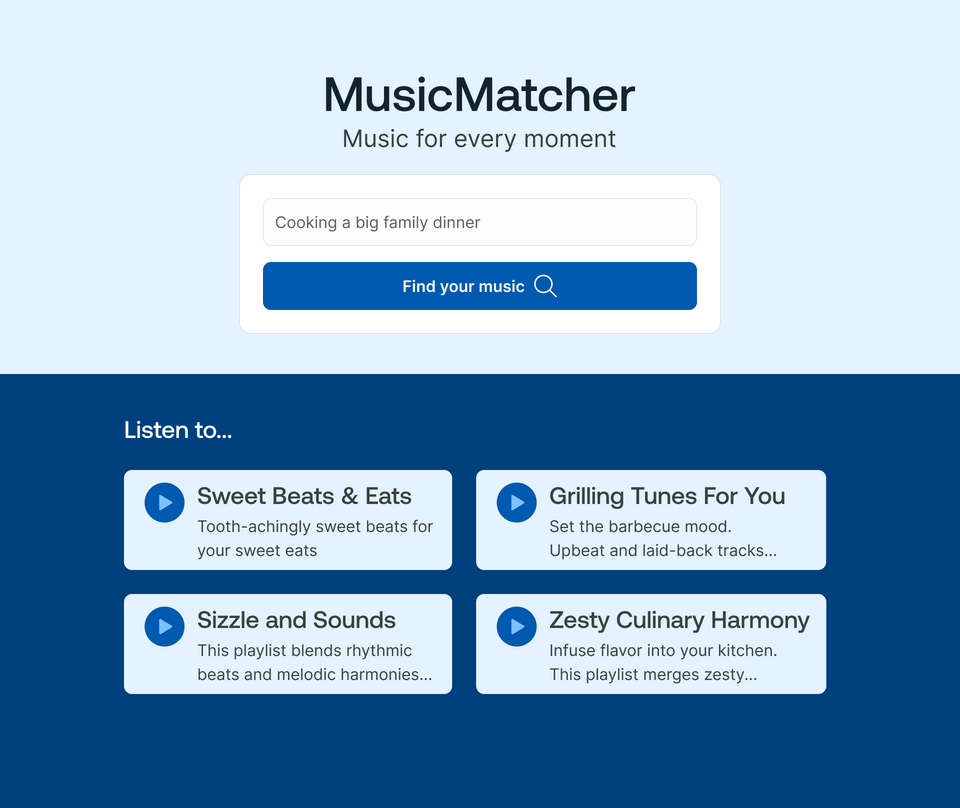
As we learn and practice these federation concepts, we'll be building our course project: MusicMatcher.
MusicMatcher is a music catalog app: a resource we can use to find the right soundtrack for the right moment. In this course, we're bringing our soundtrack recommendations into a common activity in our daily lives: cooking! Find the perfect playlist to listen to while you're spicing up your latest creation.

We built the basics of this GraphQL server in the Intro to GraphQL course. This soundtracks server will become the first subgraph in our supergraph. It takes responsibility for all of the schema's types and fields about playlists and tracks.
Let's get everything ready to start building!
Project setup
To follow along with the course, you will need the following:
Prerequisite knowledge
This course uses C# and .NET 8. You should be familiar with C# basic programming concepts to follow along with this course.
We also recommend being familiar with the basics of GraphQL and building a GraphQL server using the Hot Chocolate framework. We'll be using the annotation-based approach. If you need a refresher, check out the Intro to GraphQL course.
Note: We also offer this course in Java with DGS and TypeScript with Apollo Server.
Code editor or IDE
We'll be using VS Code but you can feel free to use your favorite editor or IDE for .NET development!
Clone the repo locally
The project repo is the end result of going through the Intro to GraphQL course, with additional configuration to enable federation.
We recommend starting fresh and cloning the repo below:
git clone https://github.com/apollographql-education/odyssey-federation-hotchocolate
Here's what the project looks like:
📦 Odyssey.MusicMatcher┣ 📂 .config┃ ┣ 📄 dotnet-tools.json┣ 📂 Data┃ ┣ 📄 SpotifyService.cs┃ ┣ 📄 swagger.json┣ 📂 Types┃ ┣ 📄 AddItemsToPlaylistInput.cs┃ ┣ 📄 AddItemsToPlaylistPayload┃ ┣ 📄 Mutation.cs┃ ┣ 📄 Playlist.cs┃ ┣ 📄 Query.cs┃ ┣ 📄 Track.cs┣ 📂 Properties┃ ┣ 📄 launchSettings.json┣ 📂 Router┃ ┣ 📄 router-config.yaml┃ ┣ 📄 .env┃ 📄 appsettings.Development.json┃ 📄 appsettings.json┃ 📄 Odyssey.MusicMatcher.csproj┃ 📄 Odyssey.MusicMatcher.sln┃ 📄 Program.cs┗ 📄 README.md
To install dependencies, run:
dotnet build
Don't have .NET installed? Find your download link here. We're using .NET 8 for this course.
Then, check that the project can run successfully:
dotnet run
You should see:
Odyssey.MusicMatcher ❯ dotnet runBuilding...info: Microsoft.Hosting.Lifetime[14]Now listening on: http://localhost:5059info: Microsoft.Hosting.Lifetime[0]Application started. Press Ctrl+C to shut down.info: Microsoft.Hosting.Lifetime[0]Hosting environment: Developmentinfo: Microsoft.Hosting.Lifetime[0]Content root path: /Users/your-path/Odyssey.MusicMatcher
The project will be running on http://localhost:5059/graphql by default!
Sign up for an Apollo GraphOS account
Don't have an account yet? Create one now and you're all set with the Free plan! Jump to the next step.
If you already have an existing account in an organization on a different plan, you must have Graph Admin or Org Admin role to create graphs and follow along with the course.
Installing and authenticating the Rover CLI
Rover is Apollo's command line interface (CLI) tool that helps developers work with graphs and interact with GraphOS.
Practice
Key takeaways
- Federation is an architecture for creating modular graphs, also known as a supergraph architecture.
- A supergraph is composed of one or more subgraphs and the router. A subgraph is a GraphQL microservice responsible for its own domain. The router is the single endpoint that manages how requests are routed and executed, kind of like an API gateway.
- The client sends a GraphQL operation to the router. The router receives this request, figures out which subgraphs are responsible for resolving it, and sends the operations to the appropriate subgraphs. The subgraphs resolve the data and return it to the router, which then bundles it up to return to the client.
Up next
We'll learn about Apollo GraphOS and how it can help us manage our supergraph.
Share your questions and comments about this lesson
This course is currently in
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.
