
Thoughtfully design your schema to support data access requirements for the client apps that will query it. In this workshop, we'll explore what makes for an excellent schema design and how a "dream query" can be reverse-engineered into a scalable and maintainable GraphQL schema that supports client use cases.
What you'll learn
- An understanding of common schema design strategies
- Apollo's recommended approach to schema design, the "dream query" strategy
- Practical tips for leveraging GraphQL's type system to create an expressive and intuitive API
- Practical tips for obtaining an evolvable schema such as naming conventions, documentation, nullability, abstract types and deprecation
- Setting up schema linting and linter checks for consistency
Who this workshop is for
- API developers with a basic familiarity of GraphQL.
Workshop resources
⚠️ Before the workshop...
If you have any questions or run into any issues with the workshop prep below, scroll to the end of this page to leave a comment or send us an email at summit@apollographql.com. We're here to help!
You will need the following:
You're good to go! See you at the workshop.
During the workshop
During the workshop, we'll break out into smaller groups and go through several schema design challenges, which you will find the details of below.
Warm up exercise.
Convert the following REST API response to a GraphQL schema. The exact usage of this API isn't known, but it is known that it will be used to display the logged in user's profile information. Be sure to jot down any questions or assumptions you have about the data.
{"id": 12345,"username": "jdoe","first_name": "John","last_name": "Doe","email": "john.doe@example.com","phone": "+1-555-1234","is_active": true,"signup_date": "2022-06-01T13:45:30Z","updated_at": "2023-05-12T16:32:10Z","created_on": "2021-05-12T16:32:10Z","last_login": "null","role": 3,"permissions": ["read", "write", "delete"],"addresses": [{"type": "home","street": "123 Main St","city": "Hometown","zip": "12345"}],"profile_image_url": "/images/12345.png","notes": null,"tags": ["admin", "beta_user"],"meta_data": {"source": "import","imported_on": "2022-01-01T00:00:00Z"},"preferences": {"newsletter": true,"notifications": ["email", "sms"]}}
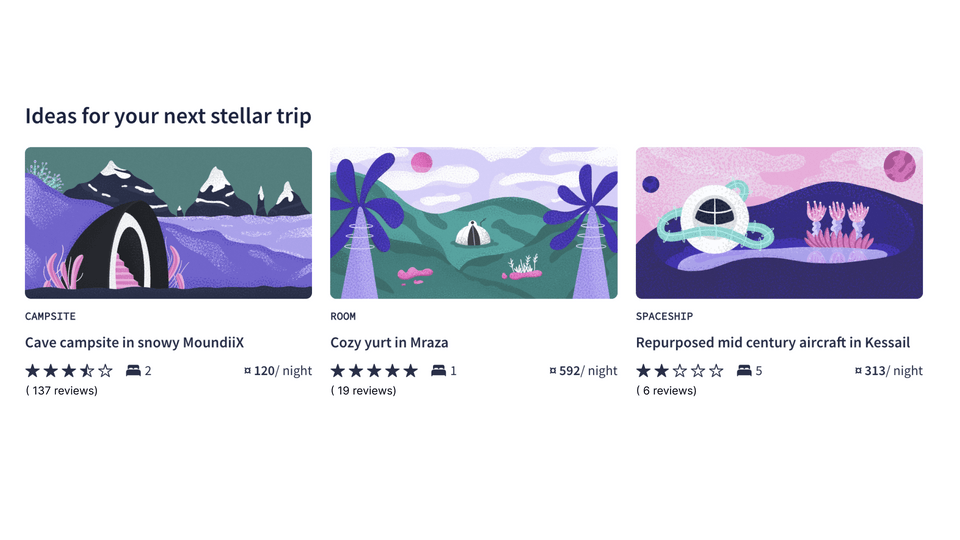
Use case: Home page listings
The first task is to design a schema for highlighted listings on the home page.
Home page listing

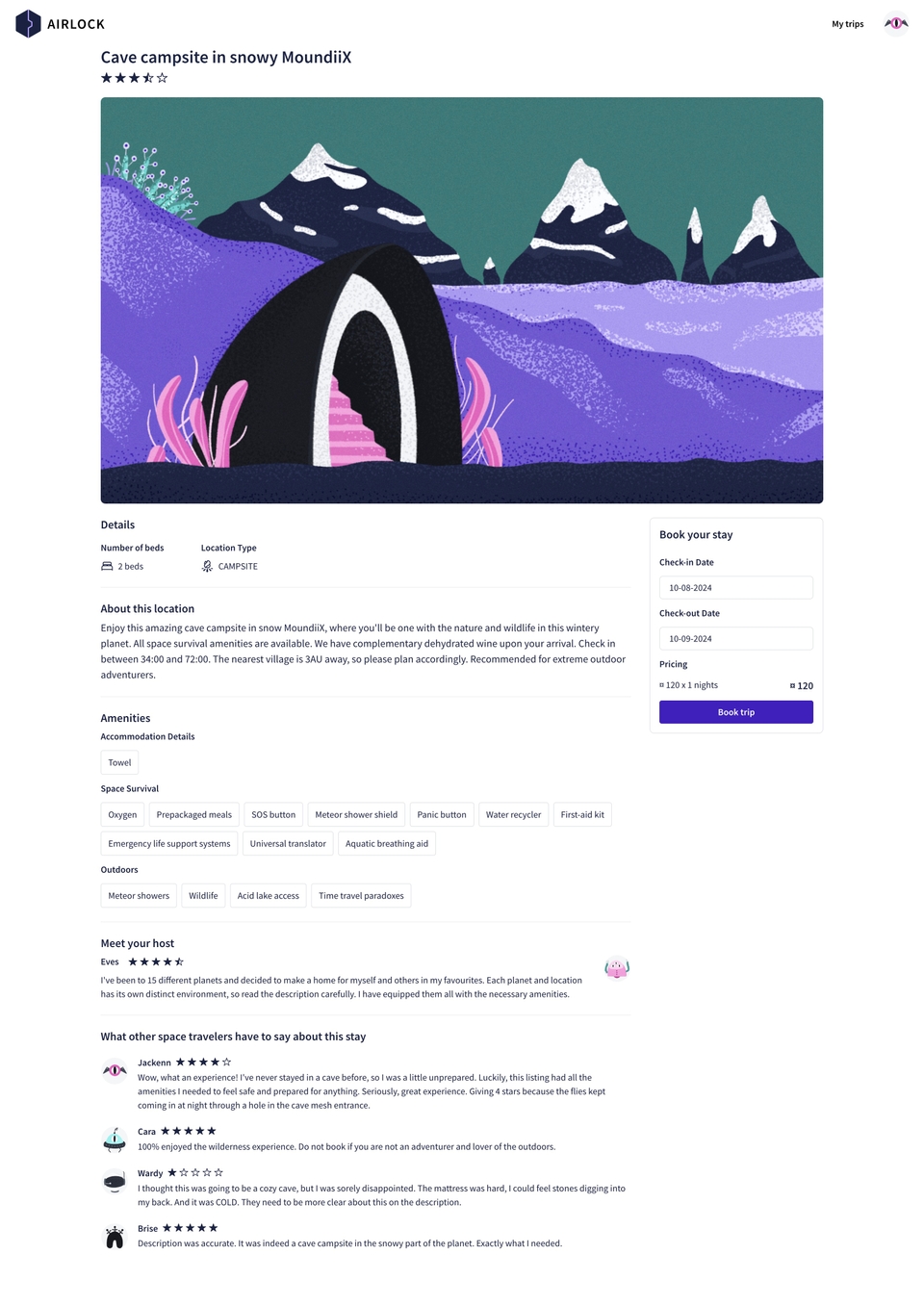
Use case: Listings detail and search
The listing details page.

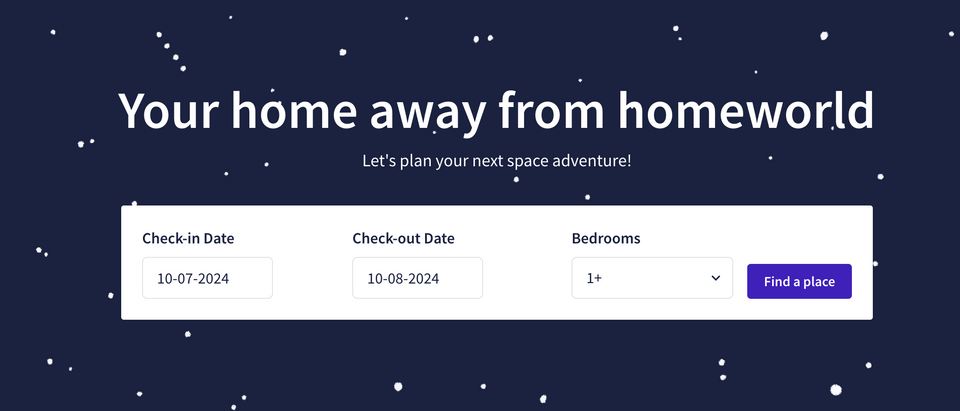
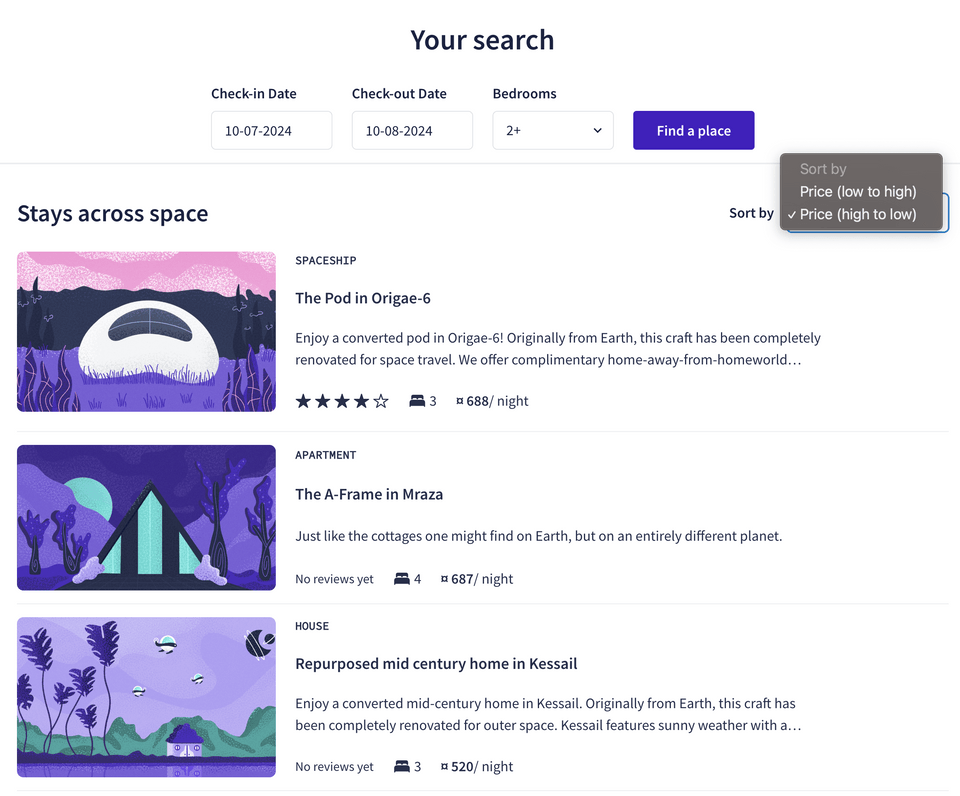
Listing search

Listing search results

Existing services
Listing API
{"costPerNight": 120.0,"updatedOn": "2022-02-08T00:00:00.000Z","created_on": "2022-02-08T00:00:00.000Z","title": "Cave campsite in snowy MoundiiX","locationType": "CAMPSITE","description": "Enjoy this amazing cave campsite in snow MoundiiX, where you'll be one with the nature and wildlife in this wintery planet. All space survival amenities are available. We have complementary dehydrated wine upon your arrival. Check in between 34:00 and 72:00. The nearest village is 3AU away, so please plan accordingly. Recommended for extreme outdoor adventurers.","id": "listing-1","numOfBeds": 2,"photoThumbnail": "https://res.cloudinary.com/apollographql/image/upload/v1644350721/odyssey/federation-course2/illustrations/listings-01.png","hostId": "user-1","securityDeposit": 200.0,"cleaningFee": 50.0,"petFriendly": false},
Review metrics API
{"listingId": "listing-1","totalReviews": 1024,"averageRating": 4.3,"ratingDistribution": {"5": 600,"4": 300,"3": 80,"2": 30,"1": 14},"averageSentimentScore": 0.78,"mostCommonTags": ["Adventure", "Scenic Views", "Cozy"],"reviewsOverTime": [{"period": "2022-01","totalReviews": 120,"averageRating": 4.5},{"period": "2022-02","totalReviews": 150,"averageRating": 4.2}],"lastUpdated": "2022-10-01T12:00:00Z"}
Reviews API example response
{"id": "review-1","authorId": "user-2","targetId": "listing-1","bookingId": "booking-1","targetType": "LISTING","text": "Wow, what an experience! I've never stayed in a cave before, so I was a little unprepared. Luckily, this listing had all the amenities I needed to feel safe and prepared for anything. Seriously, great experience. Giving 4 stars because the flies kept coming in at night through a hole in the cave mesh entrance.","rating": 4}
Amenities catalog example response
{"id": "am-30","category": "Accommodation Details","name": "Heated sleeping pods"}
Listing amenities join table example response
{ "AmenityId": "am-2", "ListingId": "listing-1" },{ "AmenityId": "am-10", "ListingId": "listing-1" },{ "AmenityId": "am-11", "ListingId": "listing-1" },
Share your questions and comments about this lesson
Your feedback helps us improve! If you're stuck or confused, let us know and we'll help you out. All comments are public and must follow the Apollo Code of Conduct. Note that comments that have been resolved or addressed may be removed.
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.