👋 Welcome to Intro to GraphQL with TypeScript!
Your GraphQL journey begins now! Ready to embark?
In this series, we'll start from scratch and build a full-fledged GraphQL server using a REST API.
Want a faster way to get started with GraphQL using existing REST APIs? Apollo Connectors make it easier than ever! No servers, no complex resolvers; everything happens in the schema.
In this lesson, we will:
- Learn about what we're building, and the technologies that help us build it
- Set up our project environment
What is GraphQL?
Let's begin with the most important question of the course. What is GraphQL?
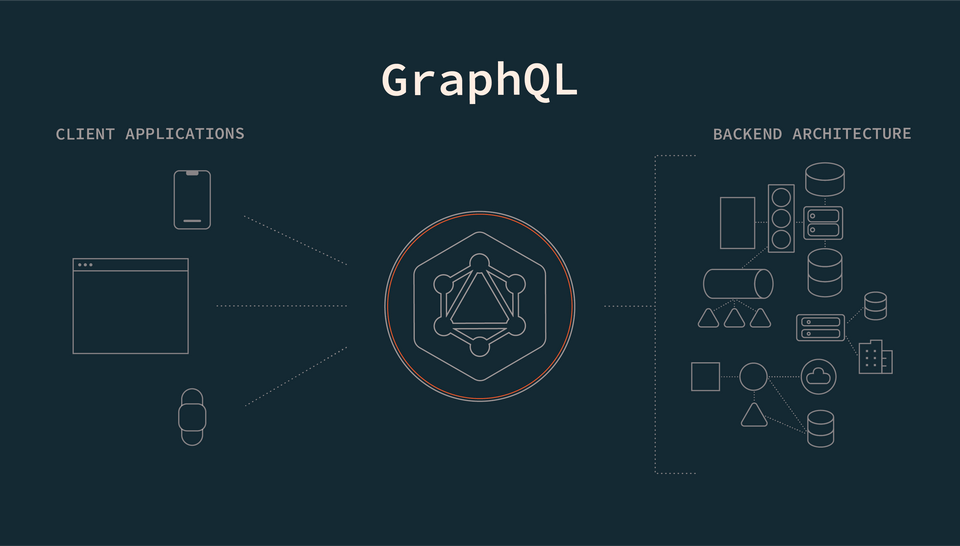
GraphQL is the developer-friendly query language for the modern web. It transforms how apps fetch data from an API, enabling you to get exactly what you need with a single query—instead of wrangling responses from a patchwork of REST endpoints.
With a strongly typed schema at its core, GraphQL helps you define relationships between data across any number of systems, empowering you to focus on what your data can do instead of where it's stored.
Throughout this course, we're going to learn how GraphQL fits into our existing architecture and how it works with existing REST APIs and other data sources. We'll learn how to use queries, mutations, arguments, the schema, and resolvers in our GraphQL API. Get ready to roll up your sleeves, write some code, test your understanding, and build something cool!

Prerequisites
To follow along...
- You should be familiar with basic TypeScript programming concepts.
- You'll need Node installed (we recommend using the latest version) as well as an IDE (we're using Visual Studio Code).
- Concepts and keywords like
import,map, andasyncshould be familiar before starting up.
What we're building
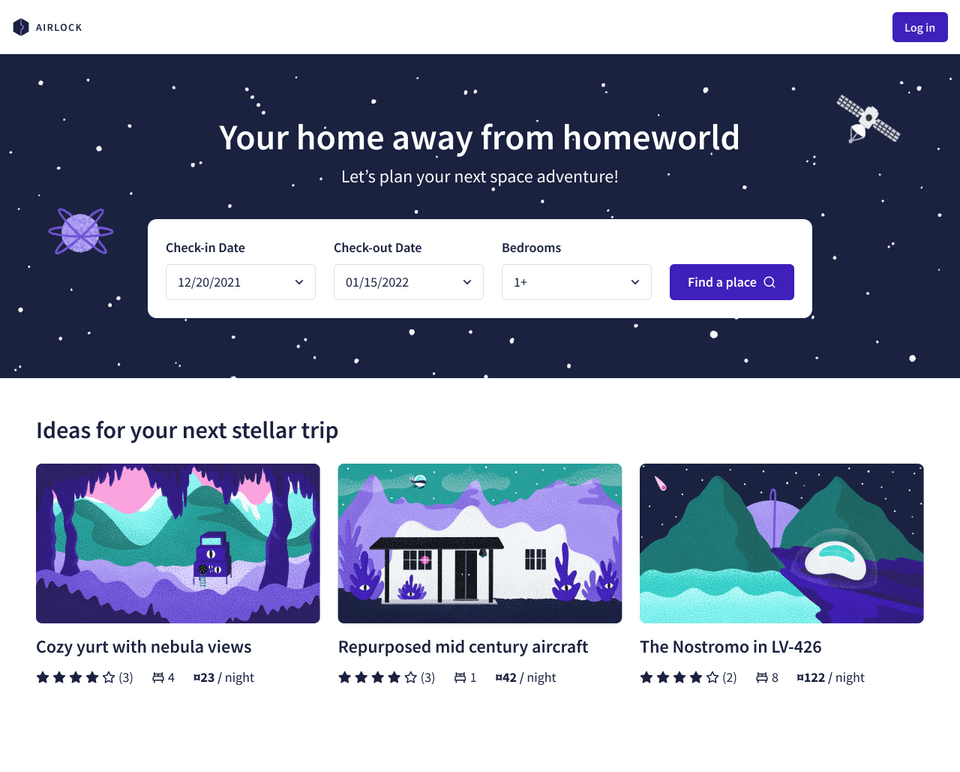
Want to book a trip to new, exciting, sometimes-fictional places in the vast universe? Enter Airlock!

With Airlock, you can find listings that meet your dates of choice and the number of beds you'll need. Learn what each place is all about and what amenities it offers, and if you're interested, you can book your stay in one click (provided you have enough space credits in your wallet of course)!
For this first iteration of the Airlock API, we'll focus on listings: showcasing featured intergalactic locations, detailing their features and amenities, and adding new listings. In future courses, we'll grow our API using GraphQL Federation.
Clone the repository
In the directory of your choice with your preferred terminal, clone the app's starter repository:
git clone https://github.com/apollographql-education/odyssey-intro-typescript.git
Note: If you get stuck at any time during the course, feel free to check out the final branch for some help.
Project structure
Our project already contains the files we need to get started and run our server, but we'll work primarily out of the src package highlighted below.
📦 odyssey-intro-typescript┣ 📂 src┃ ┣ 📄 graphql.d.ts┃ ┣ 📄 helpers.ts┃ ┗ 📄 index.ts┣ 📄 package.json┣ 📄 README.md┗ 📄 tsconfig.json
The graphql.d.ts file shown above is a type definition file. You won't need to do anything with it; it's there to give our TypeScript project an understanding of what a .graphql file is when we create one in an upcoming lesson!
Now, open the repository in your favorite IDE. (We're using Visual Studio Code!)
Let's build and run the app
In the terminal, navigate to the root of the directory and run the following command to build and run the app:
npm install && npm run dev
npm install; npm run dev
Note: We recommend using the latest LTS version of Node. To check your Node version, run node -v.
If all goes well, you'll see your installation complete and a message that ts-node-dev is waiting for changes to your ./src/index.ts file. There's nothing else to do here, because we don't have any code for ts-node-dev to run just yet.
Let's jump in!
Key takeaways
- GraphQL enables precise data retrieval with a single query, eliminating the need to navigate multiple REST endpoints on the client app side.
- GraphQL enables us to build APIs by describing our data in terms of object types (nodes) and relationships (edges).
Up next
This is what GraphQL is made up of, but we still need to talk about HOW it actually works. In the next lesson, we'll jump into the basics and follow the journey of a GraphQL operation.
Share your questions and comments about this lesson
Your feedback helps us improve! If you're stuck or confused, let us know and we'll help you out. All comments are public and must follow the Apollo Code of Conduct. Note that comments that have been resolved or addressed may be removed.
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.