Overview
In this lesson, we will:
- Set up and publish a stub subgraph
- Set up our local supergraph development environment
✏️ Setting up the accounts stub subgraph
Each subgraph we create will be located in its own folder prefixed with subgraph-. We can see that there's already a folder in the starter repo called subgraph-template. This subgraph-template folder contains all of the files you'll need to set up an Apollo Server subgraph with boilerplate code!
📂 subgraph-template┣ 📂 datasources┣ 📄 index.js┣ 📄 package.json┣ 📄 resolvers.js┗ 📄 schema.graphql
This template contains a stub subgraph: an empty subgraph equipped with the bare minimum needed to get it up and running.
Let's take a peek at the schema.graphql file.
extend schema@link(url: "https://specs.apollo.dev/federation/v2.7"import: ["@key", "@shareable", "@inaccessible"])type Query {_todo: String @shareable @inaccessible}
We can see the federation definition at the top, along with 2 new directives: @shareable and @inaccessible. Both of these directives enable us to add an arbitrary field (Query._todo). This field won't be available for querying (it's @inaccessible!) and it can be defined in other subgraphs (it's @shareable). This barebones schema lets us spin up as many stub subgraphs as we need to; but let's start with one for now.
Duplicate the
subgraph-templatefolder in the root of the repo and rename the folder tosubgraph-accounts.Open up the
index.jsfile. We'll need to fill in theportandsubgraphNamevariables.The
accountssubgraph should be running on port4002.subgraph-accounts/index.jsconst port = 4002;const subgraphName = "accounts";We'll fill in the last
TODOfordataSourceslater on!In a new terminal, navigate to the
subgraph-accountsdirectory.cd subgraph-accountsInstall the packages.
npm installRun the server using
npm start.npm start
You should now be able to query for the following using Sandbox at http://localhost:4002.
query {_todo # returns "TODO". This field will be inaccessible from the router}
Publishing the accounts stub subgraph
Starting with an empty stub subgraph enables us to start fresh and catch any composition errors as we migrate our fields.
Note: This is also a good time to set up schema checks and deployment in your subgraph's CI/CD piplines. We'll tackle those in Voyage III.
To publish our accounts subgraph, we'll use the rover subgraph publish command with the corresponding values. Since this is the first time we're publishing the accounts subgraph, we'll also need to add a routing-url. (Our subgraph is running locally, so make sure you specify http and not https!)
rover subgraph publish <APOLLO_GRAPH_REF> \--schema ./subgraph-accounts/schema.graphql \--name accounts \--routing-url http://localhost:4002
Remember to replace the <APOLLO_GRAPH_REF> value with your own, and take note that we're running this command in the root directory of our project.
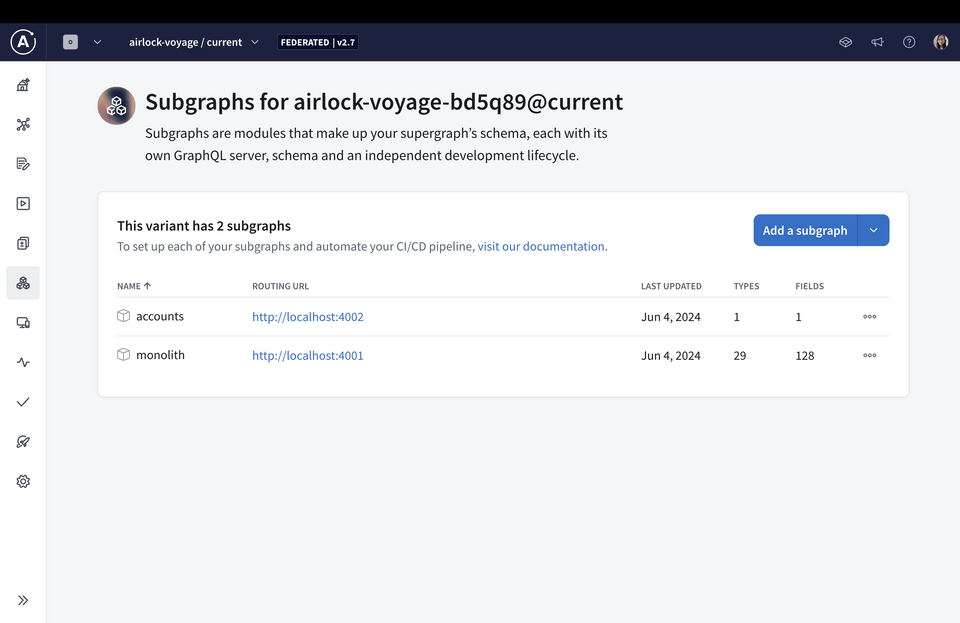
With a successful publish, we can head over to the Subgraphs page in Studio and see our new accounts subgraph. The supergraph is growing!

Setting up the local supergraph development environment
Now that we have two subgraphs in the mix, we'll need a way to see the results of our schema changes locally as we migrate fields, catching any composition errors as we go along. GraphOS provides a supergraph development tool with Rover called rover dev that helps us do just that.
We'll provide rover dev with all the details of our supergraph configuration (all the details for each subgraph such as its name, schema, and where it's running) as well as our router configuration (like which headers should be propagated). Both of these configurations can be found in the router directory, in supergraph-config.yaml and router-config.yaml respectively. Feel free to take a peek!
Note: Before you start, make sure both the monolith and accounts subgraph servers are running, along with the services (npm run launch in the monolith directory).
If your router is still running, stop it now.
Open up a new terminal window at the root of the server directory.
Run the
rover devcommand, passing in the config files.rover dev --supergraph-config ./router/supergraph-config.yaml \--router-config ./router/router-config.yamlWe'll get a few lines of output in the terminal:
⚠️ Do not run this command in production! ⚠️ It is intended for local development.🛫 starting a session with the 'monolith' subgraph🛫 starting a session with the 'accounts' subgraph🎶 composing supergraph with Federation v2.8.0🚀 your supergraph is running! head to http://localhost:4000 to query your supergraph👀 watching ./monolith/schema.graphql for changes🎶 composing supergraph with Federation v2.8.0✅ successfully composed after adding the 'accounts' subgraph👀 watching ./subgraph-accounts/schema.graphql for changes
Rover has spun up a local router for us running on localhost:4000, pulling in our local schemas.
Note that this is different from the "production" router we ran earlier in the course, which was pulling in the schemas hosted in GraphOS identified by the graph ref.
We've got our local development set up; let's keep going with the implementation plan!
What's in the accounts subgraph?
The accounts subgraph will be responsible for all things related to accounts and users, login details, and user profiles.
Take a few moments to review the monolith/schema.graphql file and answer the following questions:
- Which entities belong in the
accountssubgraph? - Which fields in these entities belong in the
accountssubgraph? - Which fields in the
QueryandMutationtypes belong in theaccountssubgraph?
When you're ready with your list, compare it with ours!
Here's a list of types and their corresponding fields that would be appropriate for the accounts subgraph to handle:

Userinterface withid,name,profilePictureHosttype withid,name,profilePictureandprofileDescriptionGuesttype withid,name,profilePictureQuery.userQuery.meMutation.updateProfile- The types used by the
updateProfilemutation:UpdateProfileInput,UpdateProfileResponseandMutationResponse
Practice
rover dev not do?Key takeaways
- A stub subgraph is an empty subgraph equipped with the bare minimum needed to get it up and running. It enables us to start with a clean state, set up any CI/CD pipelines with schema checks and approach schema migration incrementally.
rover devhelps us with local supergraph development by composing our subgraph schemas locally and spinning up a router.
Up next
We're ready to start field migration! Let's learn about the @override directive to help us make this migration go smoothly.
Share your questions and comments about this lesson
Your feedback helps us improve! If you're stuck or confused, let us know and we'll help you out. All comments are public and must follow the Apollo Code of Conduct. Note that comments that have been resolved or addressed may be removed.
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.