Welcome to the start of your GraphQL journey!
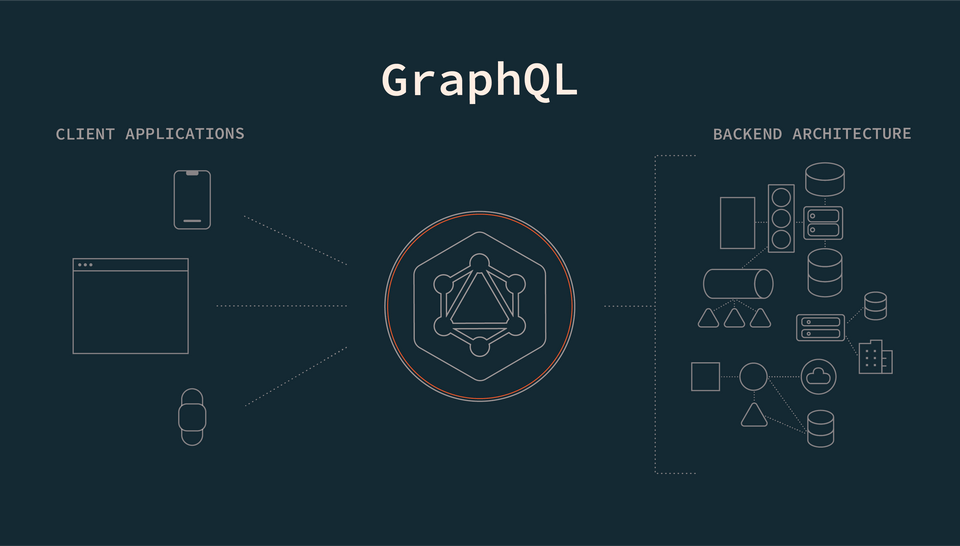
What is GraphQL? GraphQL is the developer-friendly query language for the modern web. It transforms how apps fetch data from an API, enabling you to get exactly what you need with a single query.
With a strongly typed schema at its core, GraphQL helps you define relationships between data across any number of systems, empowering you to focus on what your data can do instead of where it's stored.
Throughout this course, we're going to learn how GraphQL fits into our existing architecture and how it works with existing REST APIs and other data sources.
Want a faster way to get started with GraphQL using existing REST APIs? Apollo Connectors make it easier than ever! No servers, no complex resolvers; everything happens in the schema.
We'll learn how to use queries, mutations, arguments, the schema, and resolvers in our GraphQL API.

We'll build a GraphQL server using Hot Chocolate. No, not the warm, chocolatey drink! We're talking about a GraphQL server framework for .NET developers.
Get ready to roll up your sleeves, write some code, test your understanding, and build something cool!
In this lesson, we will:
- Learn about what we're building
- Set up our project environment
Pre-requisites
This course uses C# and .NET 8. You should be familiar with C# basic programming concepts to follow along with this course.
We also recommend being familiar with the basics of how to use REST APIs and HTTP requests.
What we're building
Listen up! Ready to tune into what we're building in this course? Drumroll please 🥁
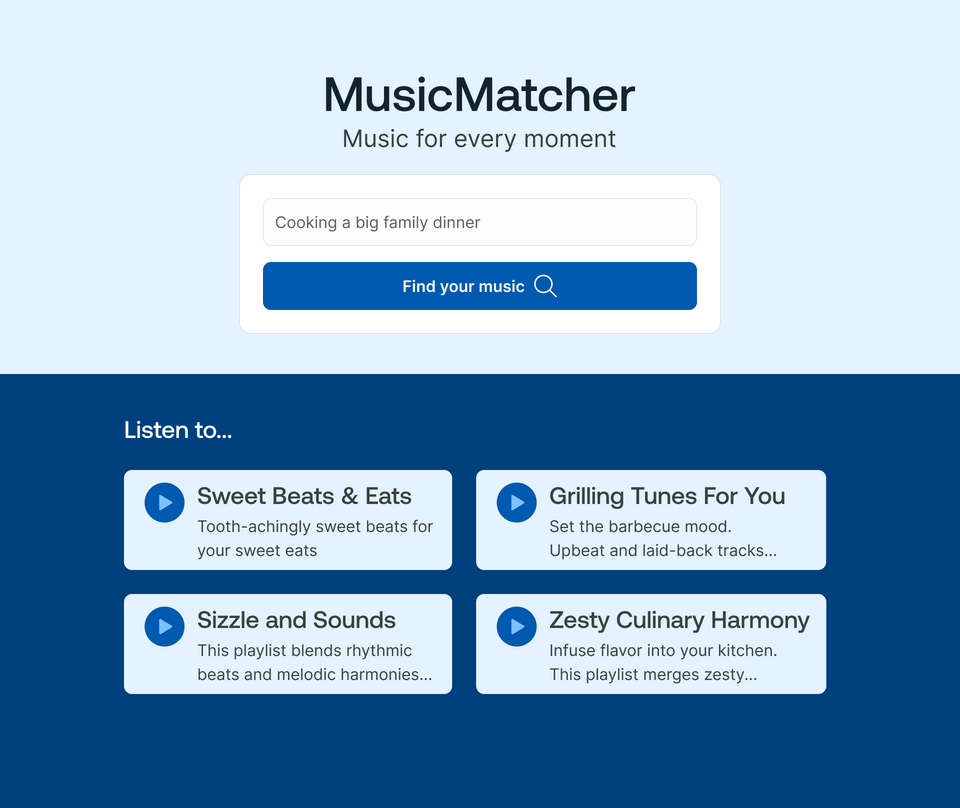
If you couldn't tell from all those music-related cues, we're building a music catalog API called MusicMatcher that helps us find the right soundtrack for the right moment.

For this first iteration of MusicMatcher, we'll focus on playlists: showcasing featured playlists, listing a playlist's tracks, and adding tracks. In future courses, we'll add more features like pagination, authentication, intermediate schema design concepts, and federation.
Project setup
To follow along with the course, you will need the following:
Code editor or IDE
We'll be using VS Code but you can feel free to use your favorite editor or IDE for .NET development!
Clone the repo locally
The project repo is the result of running dotnet new web -o Odyssey.MusicMatcher to create a new project based on the ASP.NET Core Empty web template. It also contains some extra instructions in the README on how to get up and running.
git clone https://github.com/apollographql-education/odyssey-intro-hotchocolate
Here's what the project looks like:
📦 Odyssey.MusicMatcher┣ 📂 Data┃ ┣ 📄 swagger.json┣ 📂 Properties┃ ┣ 📄 launchSettings.json┃ 📄 appsettings.Development.json┃ 📄 appsettings.json┃ 📄 Odyssey.MusicMatcher.csproj┃ 📄 Odyssey.MusicMatcher.sln┃ 📄 Program.cs┗ 📄 README.md
To install dependencies, run:
dotnet build
Don't have .NET installed? Find your download link here. We're using .NET 8 for this course.
Then, check that the project can run successfully:
dotnet run
You should see:
Odyssey.MusicMatcher ❯ dotnet runBuilding...info: Microsoft.Hosting.Lifetime[14]Now listening on: http://localhost:5059info: Microsoft.Hosting.Lifetime[0]Application started. Press Ctrl+C to shut down.info: Microsoft.Hosting.Lifetime[0]Hosting environment: Developmentinfo: Microsoft.Hosting.Lifetime[0]Content root path: /Users/your-path/Odyssey.MusicMatcher
The project will be running on http://localhost:5059 by default!
Key takeaways
- GraphQL enables precise data retrieval with a single query, eliminating the need to navigate multiple REST endpoints on the client app side.
- Hot Chocolate is a GraphQL server framework for .NET developers.
Up next
Let's dive into all things GraphQL. In the next lesson, we'll get into the details of how GraphQL fits into our existing architecture and what exactly makes up a GraphQL server.
Share your questions and comments about this lesson
This course is currently in
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.