Overview
Let's finish up our mutation!
In this lesson, we will:
- Learn about common conventions for mutation arguments and the
inputtype - Learn how to use the mutation response to handle successful and failed actions
Mutation arguments & input
We've used a GraphQL argument before in the Query.playlist field — we passed in one argument called id.
type Query {playlist(id: ID!): Playlist}
For the addItemsToPlaylist mutation, we'll need more than one argument.
From the documentation, we need the following parameters:
playlist_id: The ID of the playlist, as astringposition: Aninteger, zero-indexed, where we want to insert the track(s)uris: A comma-separatedstringofurivalues corresponding to the tracks we want to add
We could use all three as arguments, but it's a good practice to use GraphQL input types as arguments for a field.
The input type in a GraphQL schema is a special object type that groups a set of arguments together, and can then be used as an argument to another field.
As a naming convention, we add the Input suffix to a type's name and give it the same name as the mutation it's associated with.
In our case, we can name our argument to the addItemsToPlaylist field as AddItemsToPlaylistInput. Let's go ahead and bring it to life!
The AddItemsToPlaylistInput type
Under the Types folder, let's add a new class for AddItemsToPlaylistInput.
namespace Odyssey.MusicMatcher;public class AddItemsToPlaylistInput{}
As we mentioned, it's a common convention to end with the word Input in an input type's name. Additionally, when we use the Input suffix, behind the scenes, Hot Chocolate will convert this class into a GraphQL input type. We'll see that when we get to Explorer!
Next, we'll add properties. Remember, we need the ID of the playlist and a list of URIs, at the very minimum. We could also specify the position in the playlist these items get added, but it's not required for the REST API. By default, tracks will be appended to the end of the playlist, so we're safe to omit it from our GraphQL schema. Remember, your GraphQL API does not need to match your REST API exactly!
[ID][GraphQLDescription("The ID of the playlist.")]public string PlaylistId { get; set;}[GraphQLDescription("A comma-separated list of Spotify URIs to add.")]public List<string> Uris { get; set; }
Don't forget the constructor!
public AddItemsToPlaylistInput(string playlistId, List<string> uris){PlaylistId = playlistId;Uris = uris;}
Updating the resolver
Now let's make sure our resolver knows about this input. Back in Mutation.cs, we can add it to the parameters of our function. We'll name this resolver argument input.
Note that the input parameter can be named anything, like playlistTracks or tracksInput for example! We recommend collaborating with your team to decide on naming conventions. Using input as the GraphQL argument name is a common convention.
public AddItemsToPlaylistPayload AddItemsToPlaylist(AddItemsToPlaylistInput input)
While we're here, let's hook up the SpotifyService data source as well, make this function asynchronous and edit the return type to be of Task<T>.
public async Task<AddItemsToPlaylistPayload> AddItemsToPlaylist(AddItemsToPlaylistInput input,SpotifyService spotifyService)
Again, don't forget to import the SpotifyWeb namespace at the top!
using SpotifyWeb;
Time to use our service and our input type! In the body of the resolver function, we'll use the AddTracksToPlaylistAsync method of spotifyService.
var snapshot_id = await spotifyService.AddTracksToPlaylistAsync(input.PlaylistId,null,string.Join(",", input.Uris));
Using the method signature as a guide, we can add the corresponding value from the input argument for PlaylistId, and pass null in for the position.
For the last parameter, we'll need to tweak the format a little. Since input.Uris is a list of string types and the method expects a string type of comma-separated values, we'll use string.Join.
We await the results of the method and store it in a variable called snapshot_id. This is the return type of the method, not a playlist object like our schema expects.
That's just the nature of the REST endpoint we're working with. To retrieve the playlist object, we do need to make a follow-up call using the GetPlaylistAsync method we've used previously.
But where should we make that call? If we include it in this resolver, that means an additional REST call even when the playlist field isn't included in the GraphQL mutation!
We've already been through this situation before, where we made use of the resolver chain. However, in this case, we're going to keep the REST call included in this resolver. Thinking about the client app's needs, if they are adding tracks to a playlist, they will most likely include the the playlist and its list of tracks in the GraphQL operation! They want to see the results of their mutation after all.
Let's keep going. Inside the Playlist resolver, we'll make a call to the spotifyService.GetPlaylistAsync method.
var response = await spotifyService.GetPlaylistAsync(input.PlaylistId);var playlist = new Playlist(response);
Look familiar? It's the code we used in our Query.Playlist resolver.
Lastly, let's update the return value in our AddItemsToPlaylistPayload instance, specifically replacing the hard-coded playlist with the playlist variable instead.
return new AddItemsToPlaylistPayload(200,true,"Successfully added items to playlist",playlist);
That's the success path taken care of! Now what about when something fails and an error pops up? Let's wrap our code so far in a try block and catch any Exceptions that get thrown.
try{var snapshot_id = await spotifyService.AddTracksToPlaylistAsync(input.PlaylistId,input.Position,string.Join(",", input.Uris));var response = await spotifyService.GetPlaylistAsync(input.PlaylistId);var playlist = new Playlist(response);return new AddItemsToPlaylistPayload(200,true,"Successfully added items to playlist",playlist);}catch (Exception e){// return something}
If something goes wrong, our return value should look a little different. We'll still return a AddItemsToPlaylistPayload type, but this time, the code will be 500, the success status will be false and we'll return whatever message the exception has. The playlist parameter will be set to null.
return new AddItemsToPlaylistPayload(500, false, e.Message, null);
Explorer time!
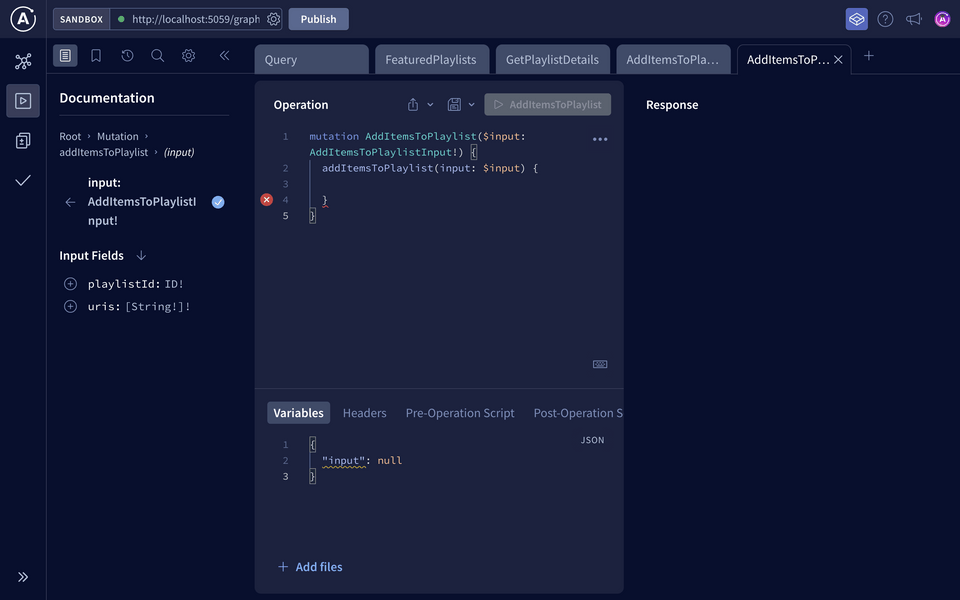
With the server running with our latest changes, let's start a new workspace tab and build our mutation from scratch. With the addition of the input argument, when we add the addItemsToPlaylist field, the GraphQL operation looks a little different:

mutation AddItemsToPlaylist($input: AddItemsToPlaylistInput!) {addItemsToPlaylist(input: $input) {}}
We can also see the Variables section with an input property in the JSON object:
{"input": null}
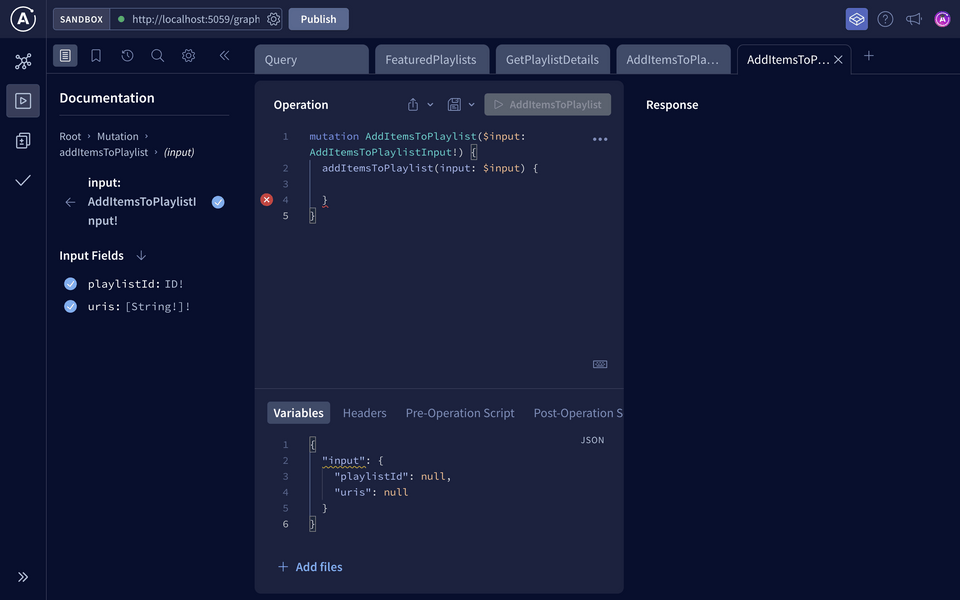
Let's start to fill in this input object. In the Documentation panel, click into the input field and add the three fields from AddItemsToPlaylistInput. Explorer will automatically update the variables for you.

{"input": {"playlistId": null,"uris": null}}
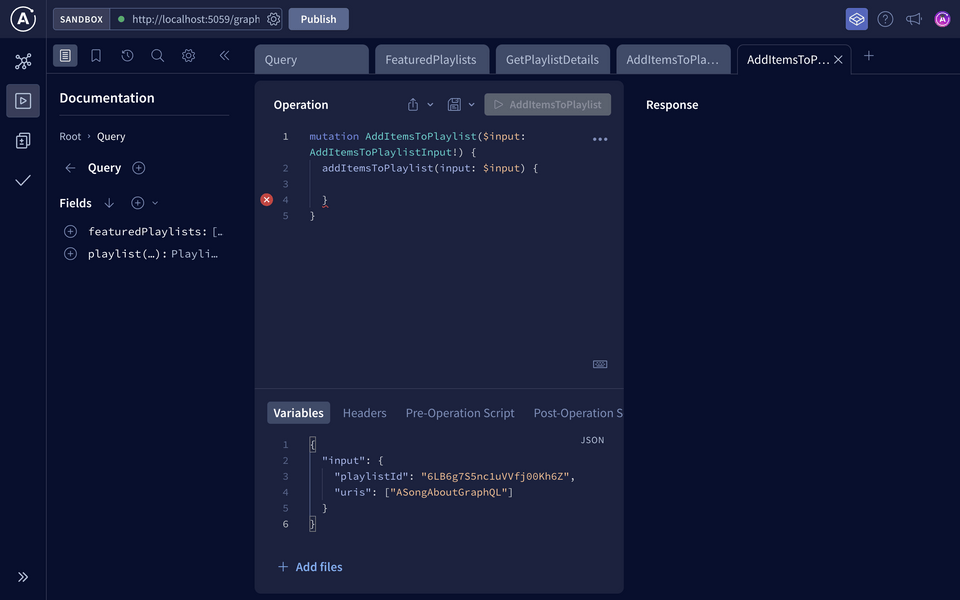
All we need to do is update those nulls! We'll use a new playlist ID and add an array with one URI in it. This is all mock data, so you can put whatever you want in there as a placeholder. It doesn't need to actually exist in the Spotify database.
{"input": {"playlistId": "6LB6g7S5nc1uVVfj00Kh6Z","uris": ["ASongAboutGraphQL"]}}

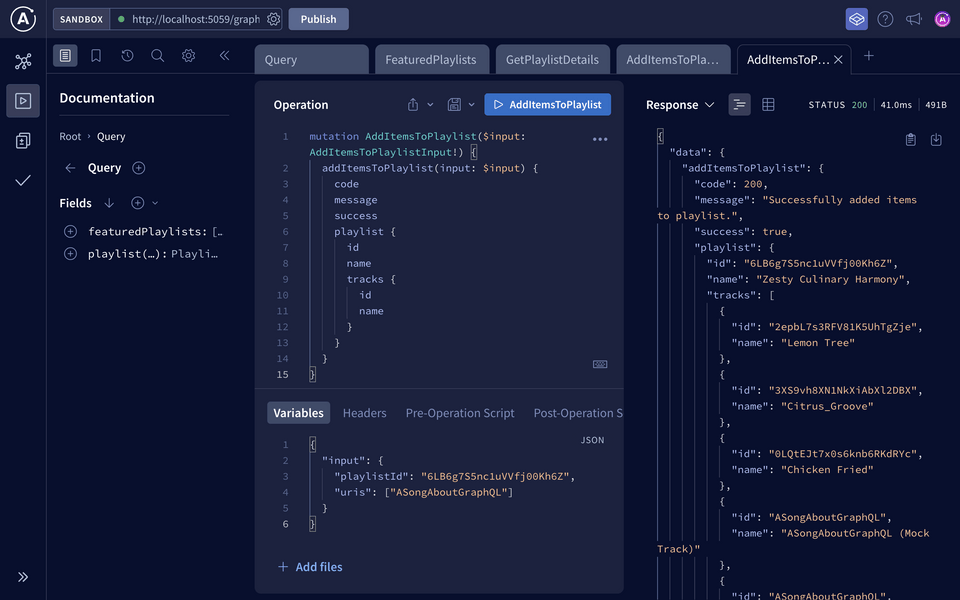
Lastly, let's fill in the rest of the mutation with the fields we need. Add the code, success and message fields. Then for a playlist, add its details and its tracks!
mutation AddItemsToPlaylist($input: AddItemsToPlaylistInput!) {addItemsToPlaylist(input: $input) {codemessagesuccessplaylist {idnametracks {idname}}}}
That's a big mutation, press play to run! We should see our data come back successfully. At the bottom of the tracks list, we'll see the id set as the uri we passed in our variable, and the name as well.

Note: Does your response look a little different? Because the REST API is shared across all Odyssey learners, you may see more or less tracks in your response. This is likely because other learners have added their own tracks to the playlist. We also reset the data regularly to keep things clean.
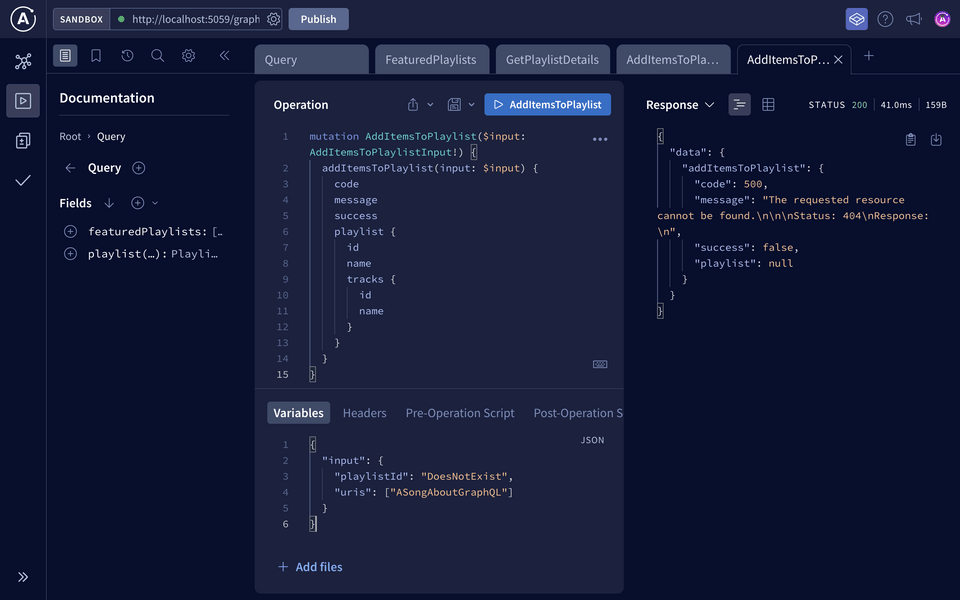
Amazing! Now check out what happens if you update the playlist ID to a value that doesn't exist.
{"input": {"playlistId": "DoesNotExist","uris": ["ASongAboutGraphQL"]}}

When we run the mutation again, we'll still receive data, but this time we've got an error code, a failure message and a null playlist.
Our mutation is working! 🎉
Practice
input type in our schema?Key takeaways
- Mutations in GraphQL often require multiple arguments to perform actions. To group arguments together, we use a GraphQL
inputtype for clarity and maintainability. - When we add the "Input" suffix to a class, Hot Chocolate will convert this C# class into a GraphQL
inputtype in the schema. - We can access the
inputargument in the same way as any other GraphQL argument in the resolver function.
Conclusion
Bravo, you've done it, you've built a GraphQL API! You've got a working GraphQL server jam-packed with playlists and tracks using the Spotify REST API as a data source. You've written queries and mutations, and learned some common GraphQL conventions along the way. You've explored how to use GraphQL arguments, variables, and input types in your schema design. Take a moment to celebrate; that's a lot of learning!
But this is only the beginning: when you're ready to take your GraphQL API even further, jump into the next course in this series: Federation with C# and Hot Chocolate.
And if you've got any requests for what you'd like to see next, let us know below!
Share your questions and comments about this lesson
This course is currently in
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.