Overview
Let's feature those playlists!
In this lesson, we will write our first entry point to the GraphQL schema using the Query type.
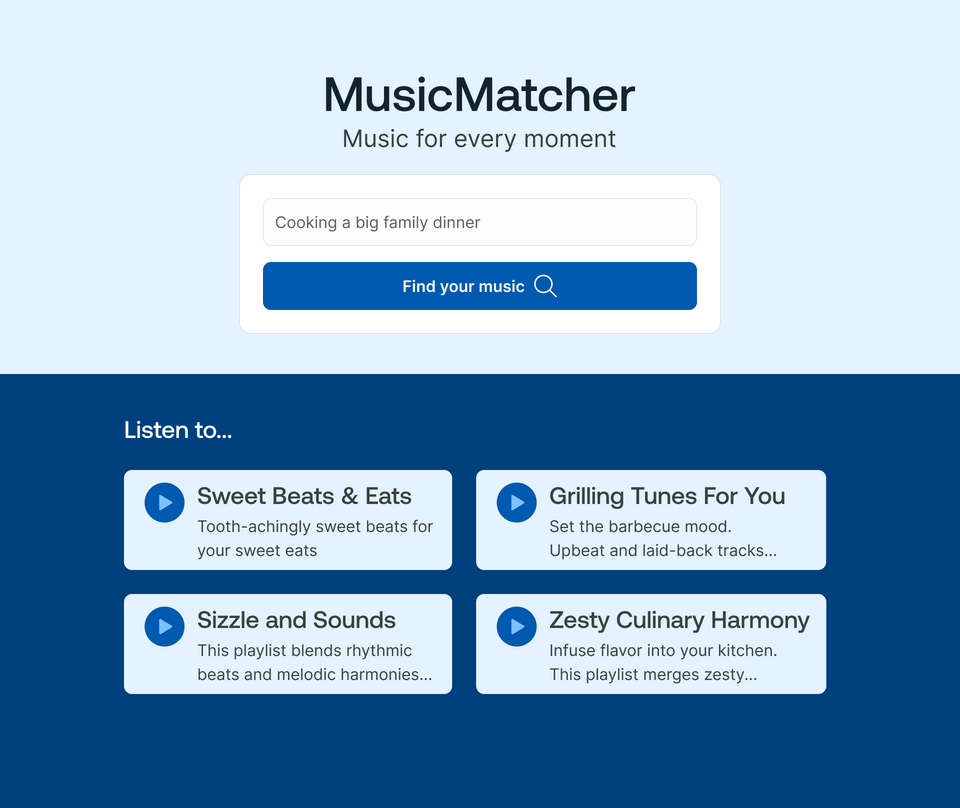
Reviewing the mockup

For this page, we need to retrieve a list of Playlist objects that are featured on the homepage.
Remember, the Query type is an entry point into our schema, so let's head over to the Query.cs file.
Featured playlists
Similar to how we wrote a resolver function for the Hello field, we'll do the same thing for a field called FeaturedPlaylists. We recommend collaborating with your graph consumers on naming decisions!
This resolver will return a list of Playlist types.
public List<Playlist> FeaturedPlaylists(){}
Let's write some hard-coded mock data for now. We'll initialize a list of Playlist types and initialize three Playlist instances, passing in IDs and names.
return new List<Playlist>{new Playlist("1", "GraphQL Groovin'"),new Playlist("2", "Graph Explorer Jams"),new Playlist("3", "Interpretive GraphQL Dance")};
Lastly, don't forget the description!
[GraphQLDescription("Playlists hand-picked to be featured to all users.")]
Hit save, restart the server, and let's get querying!
Querying for featured playlists
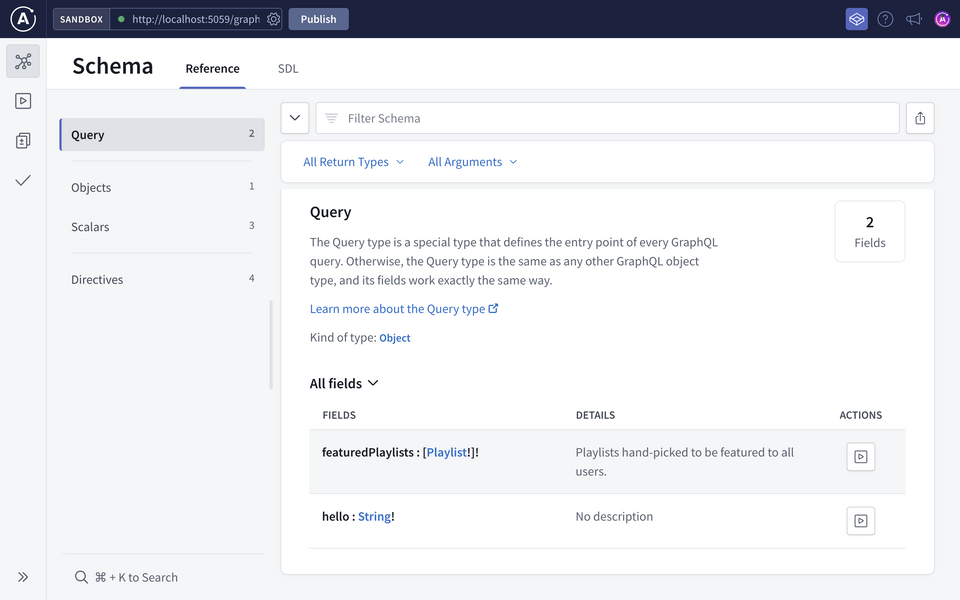
Back over to Sandbox, with the Schema page still open, let's check out the Query tab.

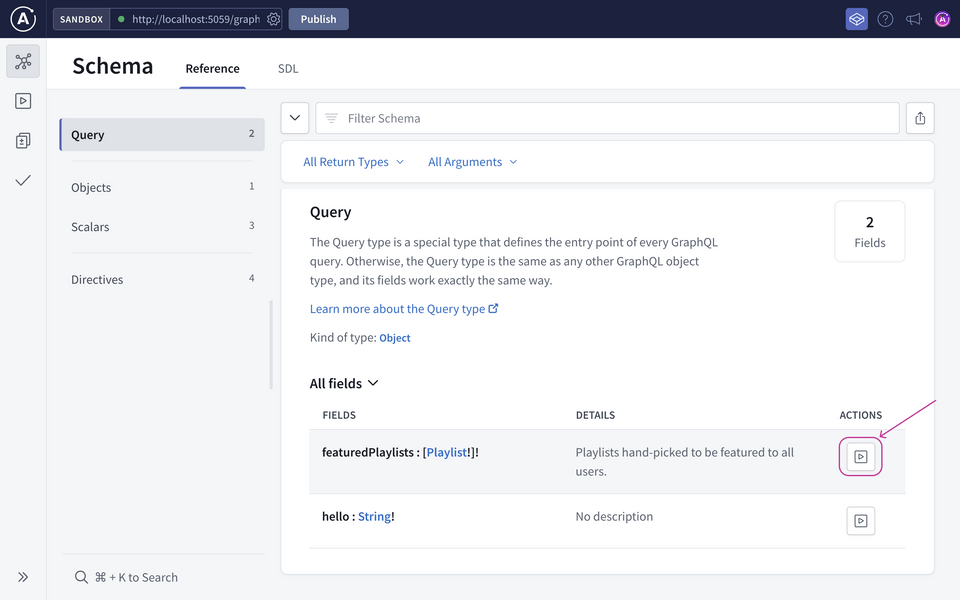
We've got a new entry here for our featuredPlaylists field! We can use this page to quickly build a query in Explorer by clicking the Play button next to the field under the Actions column.

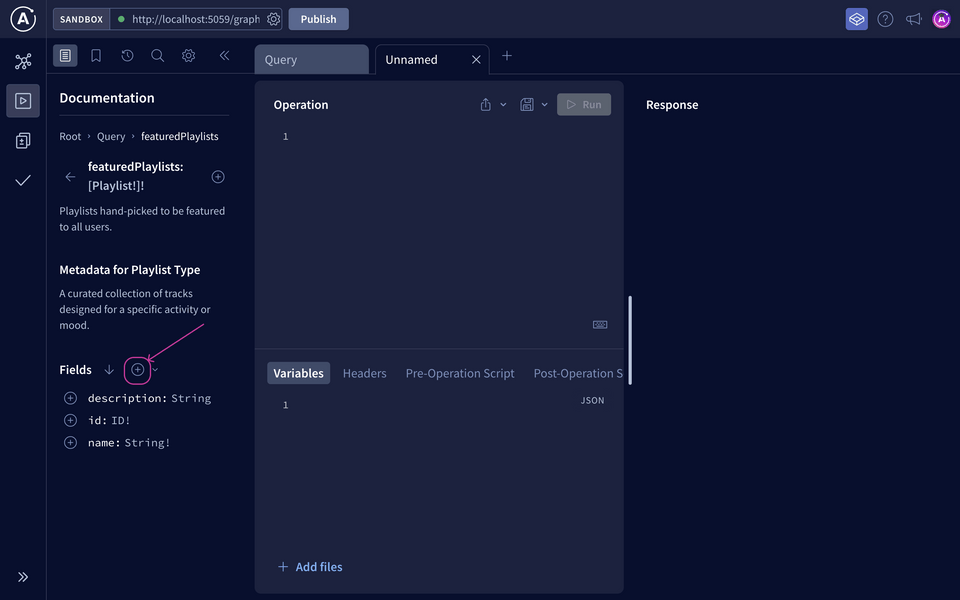
This will open up Explorer with the Documentation tab showing the featuredPlaylists field.
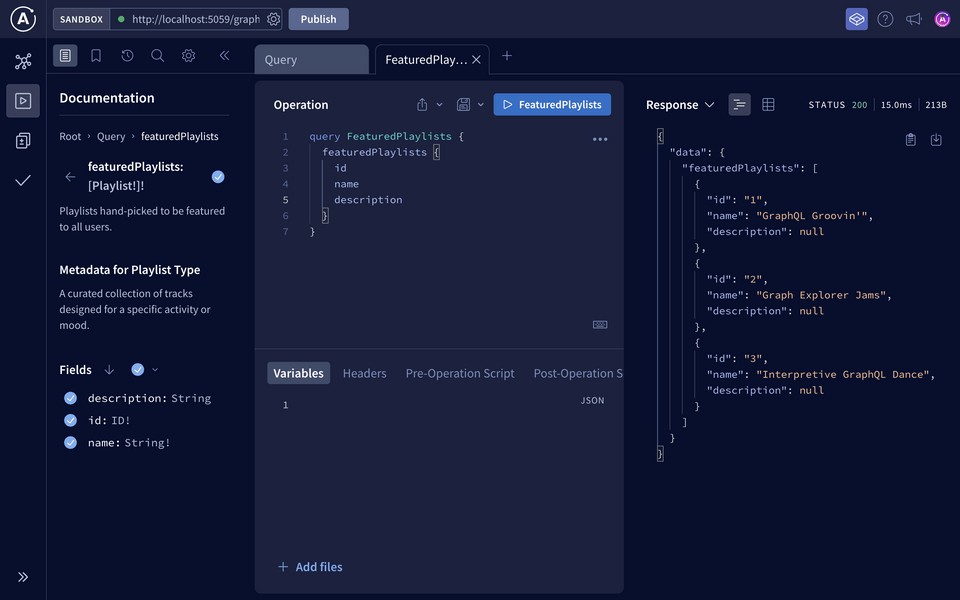
In a new workspace tab, let's build the query to ask for the id, name and field for each playlist in featuredPlaylists.

Tip: You can use the plus (⊕) button beside "Fields" to add all fields in one click!
query FeaturedPlaylists {featuredPlaylists {idnamedescription}}
Run the query... and dance it out because we've got our groovy playlists! 🕺💃

Examining the shape of the JSON response, we can see that it follows the shape of our query, which is one of the benefits of GraphQL. We can see under the data key, we have a property called featuredPlaylists (same name as our field), which returns a list. For each object in the list, we have fields associated with a Playlist type: id, name and description.
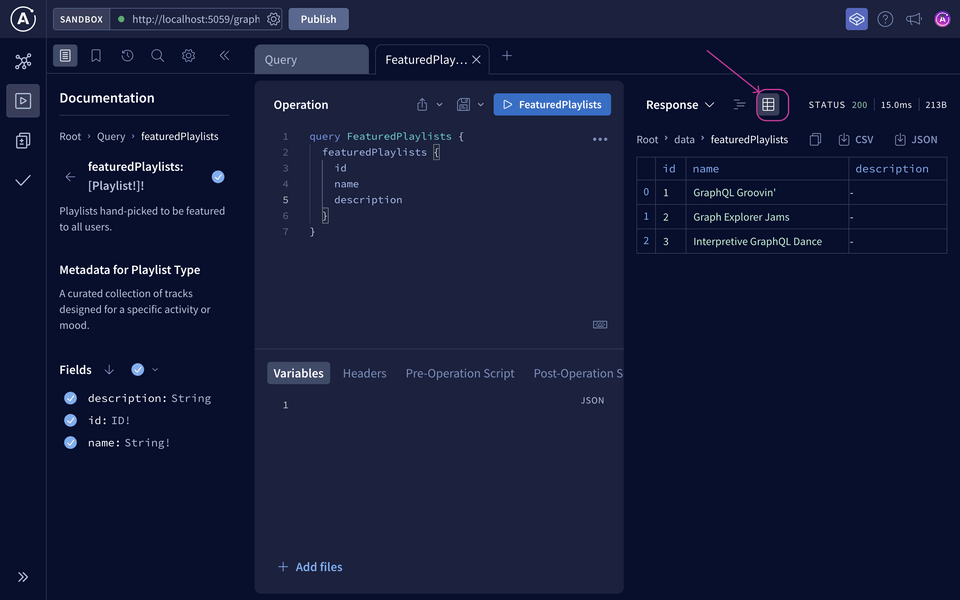
We can also see this in table view for a more compact, easy to scan view.

Before we move on, let's clean up the Hello World example and remove the Hello function from the Query file.
class Query{- public string Hello()- {- return "Hello world";- }// public List<Playlist> FeaturedPlaylists()}
Key takeaways
- The
Querytype serves as an entry point into the GraphQL schema.
Up next
Those were fun playlists, but they're all hard-coded! In the next lesson, we'll dive into the Spotify Web API, a REST API we'll be using as the data source for our GraphQL server.
Share your questions and comments about this lesson
This course is currently in
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.