Querying with Apollo Sandbox
Apollo Sandbox is an environment that gives you the ability to explore a GraphQL API. It's a special mode of Apollo Studio that helps with development. Sandbox loads a running GraphQL server's schema. Like the one we're about to explore!
Head over to Apollo Sandbox: https://studio.apollographql.com/sandbox/explorer
Connect to the GraphQL API by pasting this link to the top left (right next to "Sandbox")
https://comet-cruises-api.herokuapp.com/
Let's check out the Explorer together!
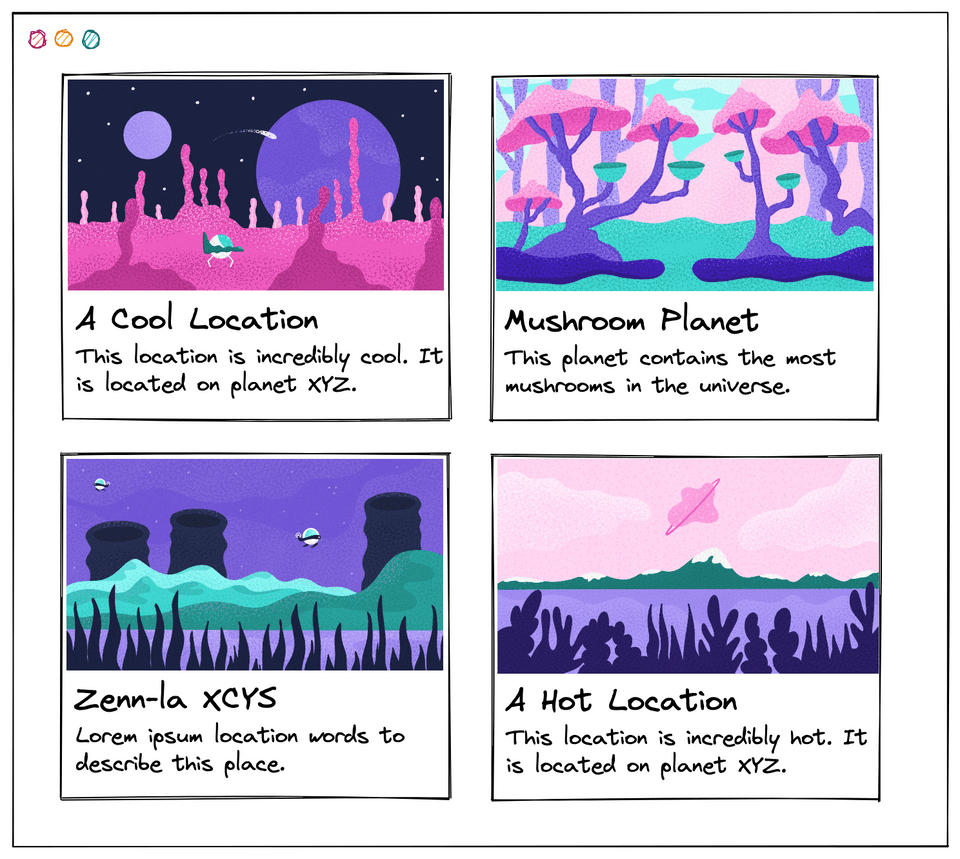
🎯 Goal: Build a query for this mockup:

Add the
Queryfield from left sidebar (click on + icon). This will start to build our operation in the middle section.Rename
query Queryto a better operation name:query HomepageLocationsTip: We use
PascalCasefor operation names! Clear operation names will be helpful when we analyze our supergraph metrics later on.Add the
locationsfield.query HomepageLocations {locations {}}Add the
namefield.query HomepageLocations {locations {name}}Run the query!
Let's finish the rest of it in the next lesson.
Share your questions and comments about this lesson
Your feedback helps us improve! If you're stuck or confused, let us know and we'll help you out. All comments are public and must follow the Apollo Code of Conduct. Note that comments that have been resolved or addressed may be removed.
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.