What is GraphOS Explorer?
GraphOS Explorer is a powerful web IDE for creating, running, and managing GraphQL operations.
We can access it through Apollo Sandbox, which doesn't require an account. Sandbox loads a running GraphQL server's schema. Like the one we're about to explore!
Follow-along: Apollo Sandbox
Head over to Apollo Sandbox: https://studio.apollographql.com/sandbox/explorer
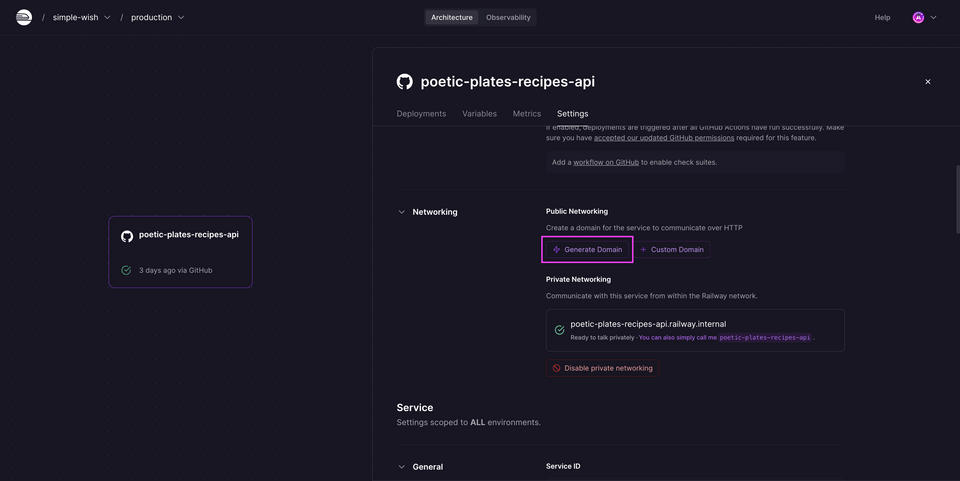
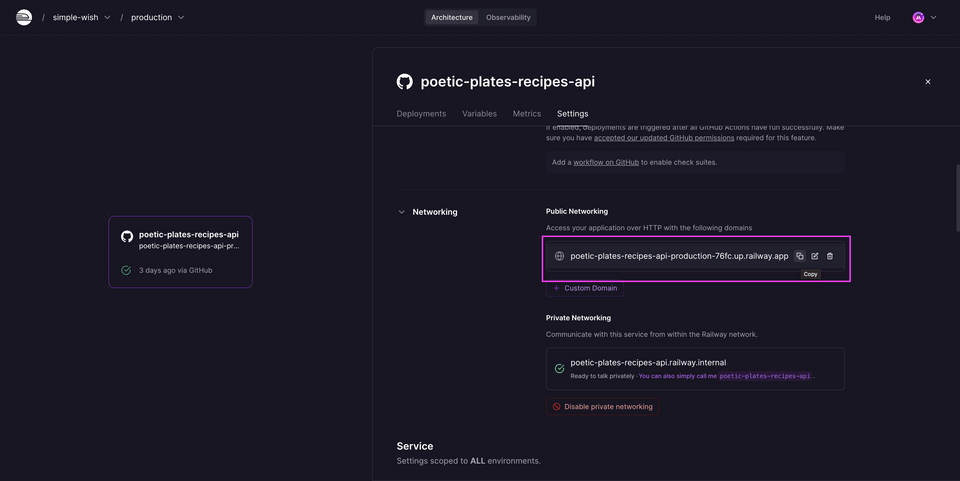
Connect to the GraphQL API by pasting your project's routing URL in the top left, right next to "Sandbox". Press enter, or click out of the box.
When Sandbox has connected succesfully, you'll see the input light turn green!
Explorer tour
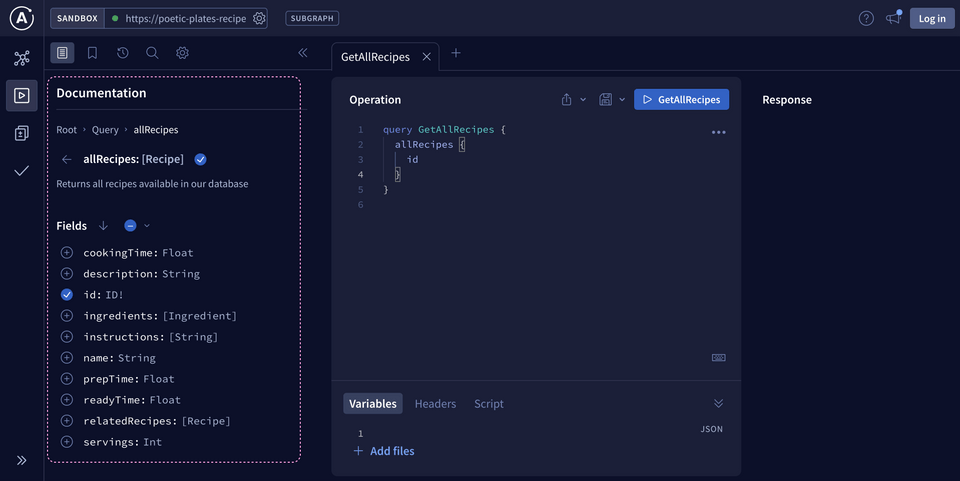
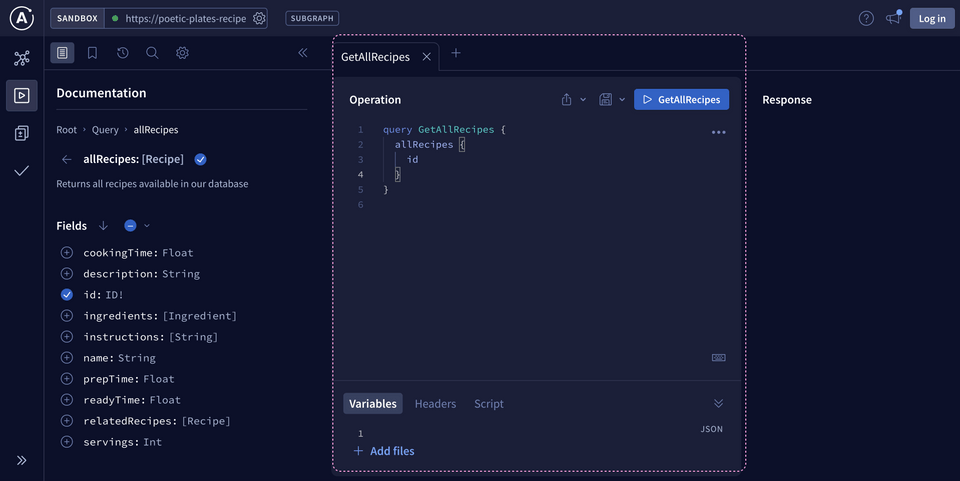
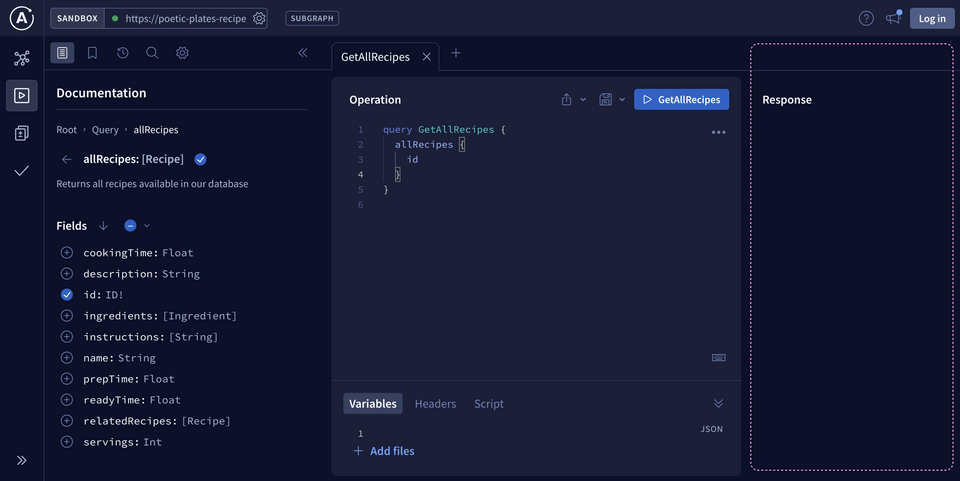
The Explorer consists of three main panels we'll be working with. Let's go over each of them one-by-one.
Documentation: Where you can browse your API's schema easily.
https://studio.apollographql.com/sandbox/explorer
- Operation: Where you write your GraphQL operation. You can type it in directly, use Explorer's autocomplete, or add fields from the Documentation panel. Click the blue button to run your query.

- Response: Where you can view your response data after running a query, in JSON or table view.

That's it for the guided tour—let's actually try it out!
Share your questions and comments about this lesson
Your feedback helps us improve! If you're stuck or confused, let us know and we'll help you out. All comments are public and must follow the Apollo Code of Conduct. Note that comments that have been resolved or addressed may be removed.
You'll need a GitHub account to post below. Don't have one? Post in our Odyssey forum instead.